В факультативном курсе «Компьютерная графика» студенты знакомятся с работой в нескольких графических редакторах, в том числе и с работой в редакторе Photoshop CS2. Большой интерес всегда вызывает тема «Создание анимации для Web-страниц». Это тема, где наиболее ярко проявляются творческие способности студентов. Ниже представлены 2 практических задания по созданию анимации в Photoshop CS2 с помощью фильтров «Пластика», «Блик». Эта последняя тема по изучению данного графического редактора и студенты уже многое умеют: создавать коллажи, выполнять цветовую и тоновую коррекцию, работать со слоями, каналами, стилями, фильтрами и т.д. Уже имеют некоторый опыт по созданию анимации с текстом, умеют использовать для анимирования изображений инструменты «Кисть» и «Трансформация». Использовать для создания анимации фильтры пробуют впервые.
Практическое задание № 1
1. Берем картинку с собакой. Хорошо, если у собаки открыта пасть

Рис.1
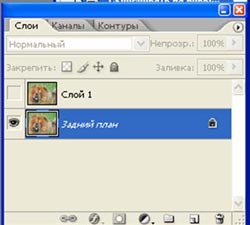
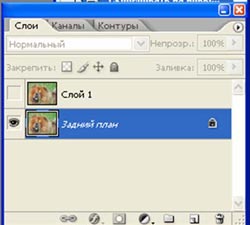
2. Два раза копируем слой:
- можно в окне слоев перетащить слой на значок
нового слоя
 , либо
кликнуть правой кнопкой мыши на слое и выбрать в
контекстном меню Дублировать слой
, либо
кликнуть правой кнопкой мыши на слое и выбрать в
контекстном меню Дублировать слой - можно просто 2 раза нажать Ctrl+J
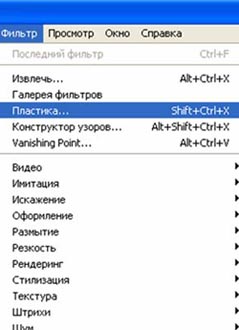
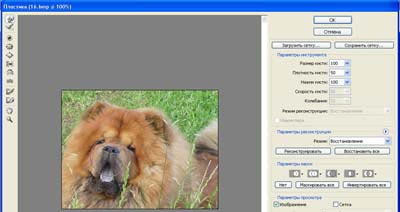
3. Напервом снизу слое применяемфильтр Пластика
 Рис. 2 |
 Рис. 3 |
В окне Пластика используем инструмент Деформация и следующие настройки

Рис. 4
4. Легким движением, без нажима, слегка приподнимаем собаке верхнюю челюсть (Рис. 4).
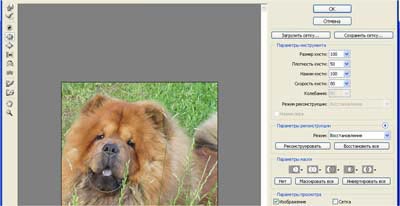
5. Выделяем 2 слой и снова применяем фильтр Пластика со следующими настройками:

Рис. 5
Инструментом Сморщивание слегка проводим по языку собаки (Рис. 5)
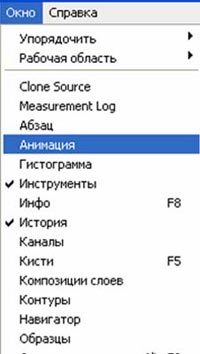
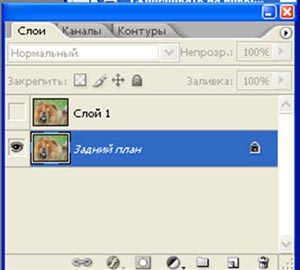
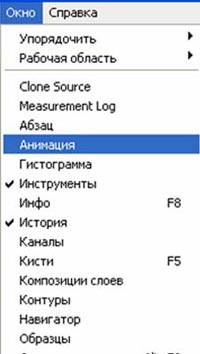
6. У нас получилось 2 слоя: 1 слой (считаем снизу) собака с широко открытой пастью, на 2 слое пасть собаки почти закрыта. Отключим видимость 2 слоя и включим палитру Анимация
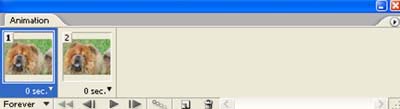
 Рис. 6 |
 Рис. 7 |
С помощью кнопки ![]() дублируем 1 кадр, у нас получается:
дублируем 1 кадр, у нас получается:

Рис. 8
7. Затем последовательно делаем следующее: выделяем 1 кадр и подключаем видимость 1 слоя, выделяем 2 кадр и подключаем видимость 2 слоя.

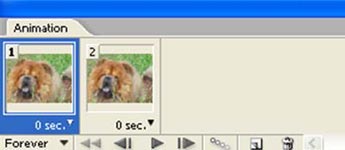
Рис. 9

Рис. 10
8. Увеличим время кадров, щелкнув по надписи 0 sec. внизу кадра, выбираем для 1 и 2 кадра –0,5 сек. (можно поэкспериментировать). Сохраняем в формате gif (Файл – Сохранить для Web).
Посмотреть результат (Приложение 1).
Практическое задание № 2
1. Берем картинку с новогодней елкой, желательно с верхушкой в виде звезды

Рис.1
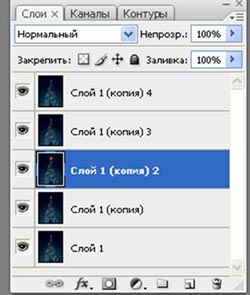
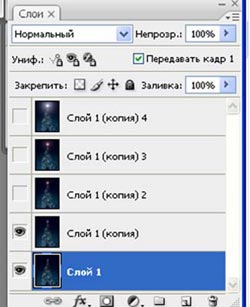
2. Четыре раза копируем слой:
- можно в окне слоев перетащить слой на значок
нового слоя
 , либо
кликнуть правой кнопкой мыши на слое и выбрать в
контекстном меню Дублировать слой
, либо
кликнуть правой кнопкой мыши на слое и выбрать в
контекстном меню Дублировать слой - можно просто 4 раза нажать Ctrl+J
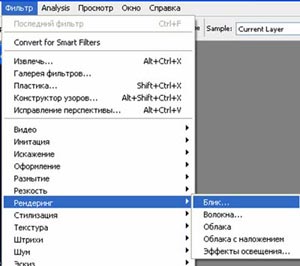
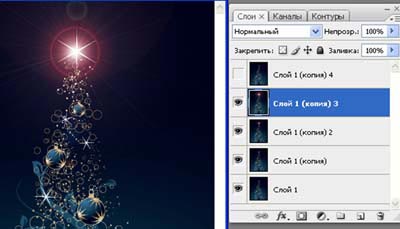
3. На втором снизу слое применяемфильтр Рендеринг - Блик
Рис. 2 |
Рис. 3 |
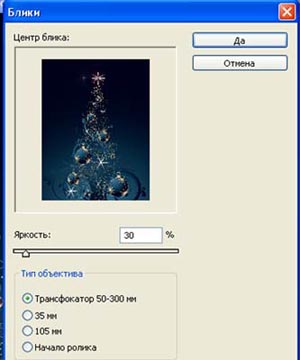
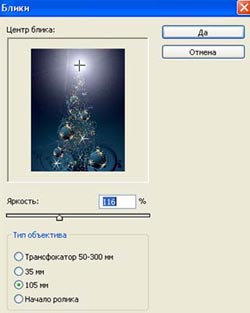
4. Наводим блик на звезду и устанавливаем настройки:

Рис. 4
5. На третьем слое снизу делаем то же самое, только яркость блика ставим 60.
 Рис. 5 |
 Рис. 6 |
6. На четвертом слое ставим яркость 90.

Рис. 7
6. На 5 слое устанавливаем следующие настройки фильтра Блик
 Рис. 8 |
 Рис. 9 |
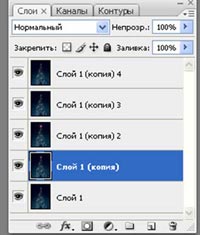
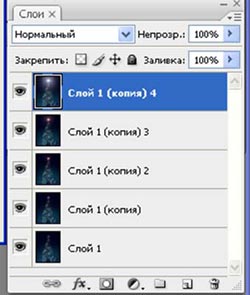
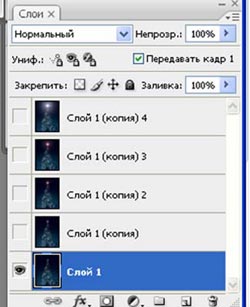
7. У нас получилось 5 слоев: 1 слой (считаем снизу) без блика, 2 с яркостью 30, 3 с яркостью 60, 4 с яркостью 90 и 5 с другими настройками блика, самый яркий. Отключим видимость всех слоев, кроме 1 и включим палитру Анимация
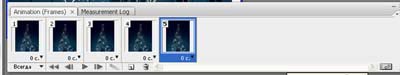
8. С помощью кнопки ![]() дублируем 1 кадр 4 раза, у нас получается:
дублируем 1 кадр 4 раза, у нас получается:
 Рис. 10 |
 Рис.11 |

Рис. 12
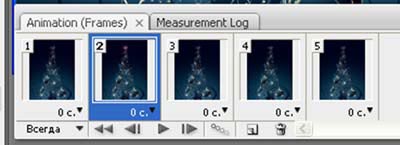
9. Затем последовательно делаем следующее: выделяем 2 кадр и подключаем видимость 2 слоя, выделяем 3 кадр и подключаем видимость 3 слоя и т.д.

Рис. 13

Рис. 14
10. Увеличим время кадров, щелкнув по надписи 0 c. внизу кадра, выбираем для первых 4-х – 0,1 сек., для последнего – 0,5 сек. (можно поэкспериментировать).
11. Сохраняем в формате gif (Файл – Сохранить для Web).
Посмотреть результат (Приложение 2).