Цель урока: познакомить учащихся с типами компьютерных изображений.
Задачи урока:
Образовательные:
- сформировать понятия о растровой и векторной графике;
- сформировать умения создавать и редактировать растровые графические изображения.
Воспитательные:
- воспитывать внимательность, аккуратность, интерес к предмету.
Развивающие:
- развивать умения анализировать, сопоставлять, сравнивать, выделять главное, устанавливать причинно-следственные связи, делать выводы;
- развивать познавательный интерес, творческую активность, умения рационально планировать свою деятельность;
Оборудование: ПК, интерактивная доска, проектор, Paint, MS Word.
План урока:
- Организационный момент
- Актуализация и мотивация
- Сообщение темы урока и постановка целей
- Изучение нового материала
- Физкультминутка
- Первичное закрепление материала
- Практическая работа
- Закрепление нового материала
- Домашнее задание
- Подведение итогов урока. Рефлексия
Ход урока
Организационный момент:
Приветствие, проверка отсутствующих.
Актуализация и мотивация:
Учитель демонстрирует репродукции картин знаменитых художников, просит назвать картины и их авторов. (Приложение 1). Вы спросите, какое отношение имеют эти картины к информационной технологии. Рисовать можно кистями и красками, можно карандашами. Можно рисовать на бумаге, холсте, ткани. А можно рисовать на экране компьютера. Возникновение компьютерной техники поставило задачу передачи изображения.
На заре своего развития компьютеры не обладали значительными художественными возможностями. В то время на экран можно было выводить только символы (буквы, цифры, специальные знаки). Но уже тогда люди пытались использовать компьютер в качестве художественного инструмента. Известен, например, случай, когда компьютер запрограммировали так, что из символов составлялось изображение известной картины Леонардо да Винчи “Мона Лиза”. Демонстрируется изображение женщины, созданное на компьютере с помощью символов.
Шло время, и люди научили компьютер строить простые изображения: точку, прямую линию, окружность. Мониторы в то время существовали только черно-белые и поэтому все построенные компьютером изображения напоминали работы художников-графиков. В отличие от других жанров, например живописи, произведения графиков характеризуются, прежде всего, четкой прорисовкой линий. Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой. И хотя сегодня с помощью компьютера художники создают произведения в различных жанрах живописи, название компьютерная графика прочно закрепилось в сознании людей.
Сообщение темы урока и постановка целей:
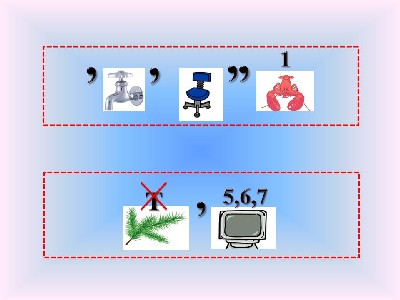
(В ходе изложения нового материала, учитель использует презентацию (Приложение 1), учащиеся делают опорный конспект). Именно об изображениях мы сегодня и поговорим на уроке. Но чтобы узнать с какой темой мы познакомимся нам нужно немного постараться. Тема урока зашифрована с помощью ребусов. Отгадав ребусы, вы должны понять тему урока. (Слайд 5)
Молодцы! Сегодня на уроке мы познакомимся с двумя видами графических изображений: растровое и векторное. Также на уроке будем учиться создавать данные типы графических изображений. Итак, ребята открываем тетради, записываем число и тему урока: “Растровые и векторные изображения”. (Слайд 5).
Изучение нового материала
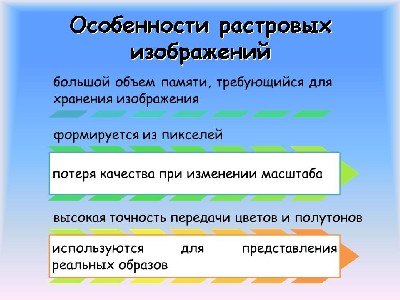
Как мы уже с вами догадались, различают растровые и векторные изображения. (Слайд 6). Растровое изображение – изображение, образованное точками (пикселями) разных цветов и оттенков. Пиксель – минимальный участок изображения. Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов. (Слайд 7).
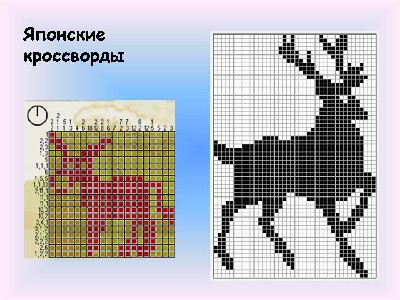
Какие объекты в реальной жизни наиболее близки к растровому изображению?(Учащиеся отвечают). Действительно, это мозаики, японские кроссворды, вышитые крестиком рисунки, фотографии и т. д. (Слайд 8, 9). Ребята, а как вы думаете, если увеличить число точек изображения, что можно сказать о четкости изображения? (Если увеличить число точек изображения, то четкость изображения повысится, изображение станет более четким).
Ребята, а как вы думаете, если увеличить размер точек изображения, что тогда можно сказать о четкости изображения? (Если увеличить размер точек изображения, то изображение станет менее четким).
Растровые изображения очень чувствительны к увеличению или уменьшению (масштабированию). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Давайте с вами выделим особенности растровых изображений. (Учащиеся отвечают). Посмотрите на доску, все ли мы назвали особенности? (Слайд 10). Растровые изображения можно также создавать с помощью компьютера. Существует много графических редакторов, позволяющих это делать. А что же такое графический редактор? Давайте вспомним. (Учащиеся отвечают). Хорошо. Примерами графических редакторов являются: фотошоп, пейнт, гимп. (Слайд 11). В отличие от растровых изображений векторные графические изображения используются для хранения высокоточных графических объектов (чертежей, схем), для которых имеет значение сохранение четких и ярких контуров.
Векторные изображения формируются из элементов – точка, линия, окружность, прямоугольник и др. Элементы векторного изображения называются графическими примитивами. (Слайд 12-15). Давайте посмотрим, какие особенности имеют векторные изображения. (Слайд 16). Для векторных изображений существуют специальные графические редакторы: Adobe Illustrator, Word (встроенная панель рисования), CorelDraw. (Слайд 17).
Физкультминутка
Ребята, наши ручки и глазки устали? Давайте немножко отдохнем. Встаньте пожалуйста из-за парт. Сейчас мы сделаем разминку. Смотрите на доску и слушайте меня. (Учащиеся выполняют физкультминутку). (Слайд 18-25). Отдохнули?
Первичное закрепление материала
А теперь давайте закрепим полученные знания. (Учащиеся выполняют задания на интерактивной доске). (Слайд 26-37).
Практическая работа
Молодцы! А сейчас мы с вами сами создадим графическое изображение с помощью графического редактора Paint и текстового редактора Word (встроенной панели рисования). (Слайд 38). (Учащиеся садятся за компьютеры и получают карточки с практической работой) (Приложение 2).
Закрепление нового материала
Ребята, а теперь мы с вами решим тест, который нам покажет насколько хорошо мы с вами усвоили информацию. (Слайд 39-45).
Домашнее задание
Наш урок подходит к концу. Давайте запишем домашнее задание. (Слайд 46).
Подведение итогов урока. Рефлексия
Дети, скажите, вам понравился урок? Нажмите на тот квадратик, который наиболее соответствует вашему состоянию после урока. (Слайд 45). Урок окончен! До свидания!