Стремление многих учеников к самостоятельному получению знаний приводит к необходимости создания систем, помогающих контролировать процесс обучения.
Учитель информатики может предложить классу содействовать познавательной деятельности любознательных учащихся. При этом появляется возможность ознакомить школьников с типовой структурой организации исследовательского института.
В процессе мозгового штурма выясняются функции, которые должна выполнять система. За основу берется обычное тестирование. Оно состоит из этапов предъявления задания и проверки правильности ответа. Важнейшим элементом качества знаний является автоматизм воспроизведения изученных связей.
Учитель информатики назначает руководителя проекта, который подбирает себе двух заместителей. Каждый из заместителей руководит определенным отделом. Заведующие отделами подбирают себе персонал из числа остальных учеников класса.
СЧЕТЧИК ЧИСЕЛ НАТУРАЛЬНОГО РЯДА
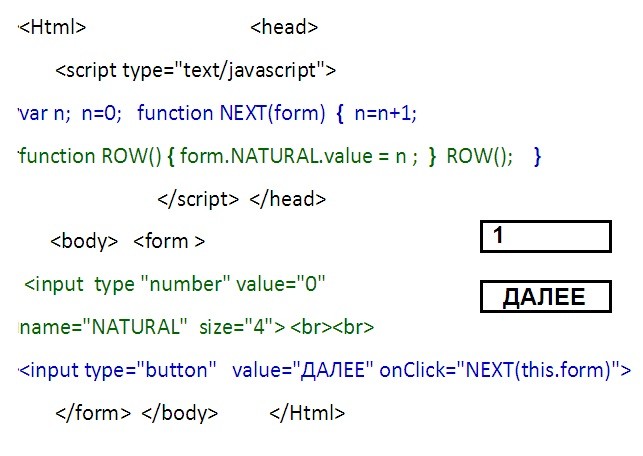
Тестирование возможностей персонала начинается с изучения работы счетчика чисел натурального ряда. Учитель проектирует на экран слайд 1 и объясняет значение каждого элемента стартовой программы.
Изучаемая последовательность слов и знаков начинается открывающим <html> тегом и заканчивается закрывающим </html> тегом. Это означает, что данная программа может работать как самостоятельно, так и в интернете.
Пространство между рассматриваемыми тегами разделяется на две области. Область ввода и вывода информации заключена между тегами <body> и </body>. Поскольку интеллектуальные операции производятся в голове, подпрограммы обработки информации располагаются между тегами <head> и </head>.
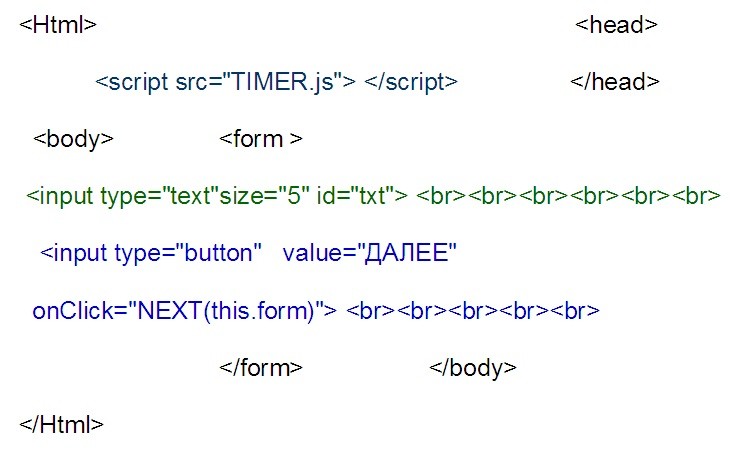
Для ввода информации создается клавиша “ДАЛЕЕ”. Ее конструирование осуществляется через выражение input type="button". Подпрограмма value="ДАЛЕЕ" пишет на клавише ее название. Сочетание onClick="NEXT (this.form)" вызывает реакцию на нажатие кнопки. В кавычках большими буквами дано название функции, которая реагирует на нажатие клавиши.
Для вывода информации используется строка input type "number". Она помогает создать окно для записи чисел. Длину окна задает выражение size="5". Начальное число “ноль” записывается с помощью конструкции value="0". Адрес записи имеет конкретное имя name="NATURAL".
Строки ввода и вывода информации помещают между открывающим тегом <form> и закрывающим тегом</form>. Всю эту конструкцию располагают между тегами <body> и </body>.
Обработка события нажатия на клавишу производится функцией function NEXT () { }. Ее записывают в пространство между тегами <head> и </head>. Область записи открывает тег <script type="text/javascript">. Закрывает пространство тег </script>.
Функция NEXT () { } выполняет операции, которые заключены в ее теле между фигурными скобками.
Во-первых, она прибавляет к предыдущему числу n единицу с помощью подпрограммы сложения n=n+1; Место для записи подготавливается заранее через выражение var n. Нулевое начало отсчета задает равенство n =0. Обычно эти две операции заменяются одной var n =0.
Во-вторых, функция NEXT() { } запускает внутреннюю функцию function ROW() { }. В теле функции ROW, между фигурными скобками, показан адрес: form.NATURAL, куда должен быть доставлен результат сложения value = n. Необходимо внимательно следить, чтобы после замыкающей скобки внутренней функции повторно записывалось ее краткое обозначение ROW () { }.
На слайде 1 этапы ввода и обработки информации выделены синим цветом, а конструкции вывода окончательного результата показаны зеленым цветом.
Нажатие на клавишу “ДАЛЕЕ” включает функцию NEXT () { }. Она прибавляет к предыдущему числу единицу и результат посылает в окно по имени "NATURAL". Программа считается работоспособной, если каждое нажатие клавиши “ДАЛЕЕ” приводит к увеличению числа натурального ряда в соответствующем окне.
СЧЕТЧИКИ ЧЕТНЫХ И НЕЧЕТНЫХ ЧИСЕЛ
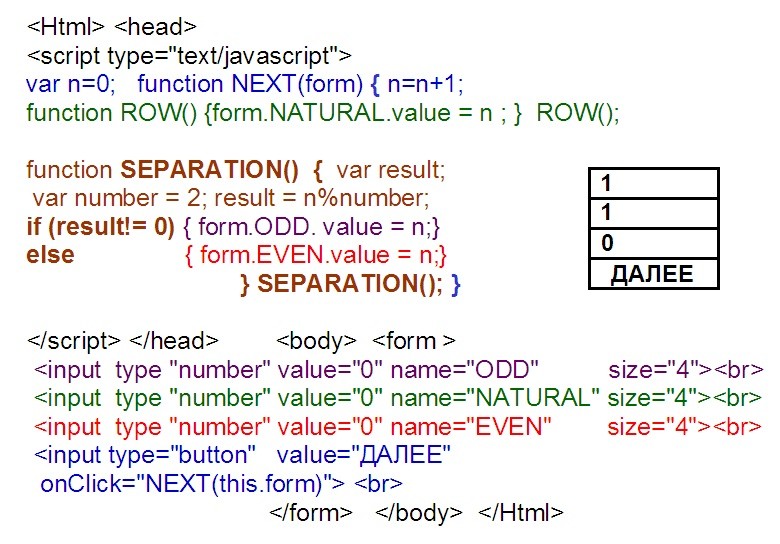
Ученики, у которых программа стала работать, переходят к следующему этапу тестирования (Слайд 2). Задача состоит в том, чтобы получить из натурального ряда последовательность нечетных чисел и пространство четных чисел. Для решения этой задачи используется функция SEPARATION(). Основу данной функции составляет операция деления: result = n%number.
Место в памяти для каждого члена этой функции резервируется заранее. Выражение var numer = 2; говорит о том, что вводится число 2.
Конструкция var result подготавливает место для записи результата арифметической операции. Сама операция деления чисел натурального ряда представлена выражением n%.
Реакцию на полученный результат осуществляет функция if (result != 0) { }. Она анализирует остаток от деления.
Если остаток не равен нулю или result != 0, то начинает работать конструкция form.ODD.value = n , представленная между фигурными скобками в теле функции if. В окно по имени ODD записывается нечетное число n.
Данное окно необходимо специально создать в форме с помощью выражения <input type "number" value="0" name="ODD" size="5"><br>. Назначение каждого элемента этого выражения было рассмотрено ранее. Одиночный тег <br> выполняет задачу смещения окна по вертикали. Их количество регулирует величину смещения.
Если остаток равен нулю, то управление передается функции else. Начинает работать конструкция form.EVEN.value = n, представленная между фигурными скобками в теле функции else . В окно по имени EVEN записывается четное число n.
Окно для записи заранее создается в форме с помощью выражения <input type "number" value="0" name=" EVEN " size="5"><br>.
При первом нажатии клавиши “ДАЛЕЕ” в верхнем и среднем окнах появляются единицы. При втором нажатии в среднем и нижнем окнах появляется цифра 2.
Расширение количества программ приводит к необходимости создания подразделений, которые специализируются на отдельных программах.
Одному из заместителей директора проекта поручается заведовать отделом нечетных чисел. В его ведении находятся программы, которые размещены в теле функции if (result != 0) { }.
Другой заместитель руководит отделом четных чисел. Он отвечает за программы, которые находятся внутри фигурных скобок функции else{ }.
ИЗМЕРИТЕЛИ ВРЕМЕНИ
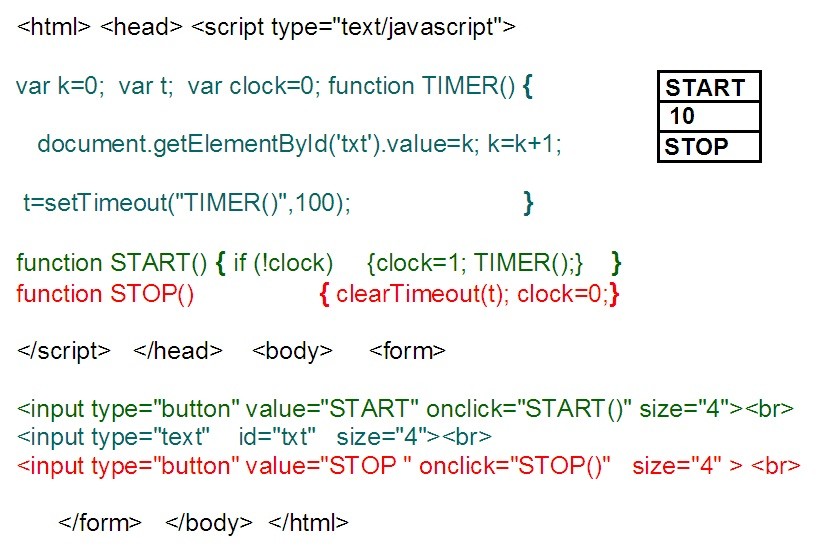
Проверка автоматизма воспроизведения усвоенной информации предполагает наличие счетчика времени. С помощью слайда 3 на экран проектируется программа, позволяющая создать таймер. Для досконального изучения этой программы каждый из отделов выделяет специальных сотрудников, которые образуют группу времени.
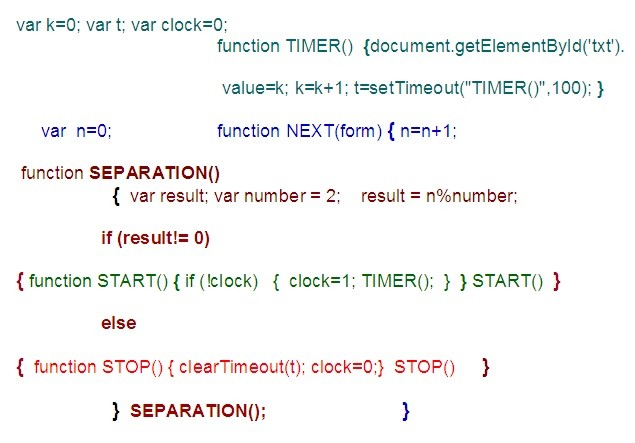
В основе работы измерителя времени лежит функция function TIMER () { }. В ее теле содержится выражение document.getElementById(‘txt’).value=k. Оно осуществляет связь с окном текста “text”, в котором демонстрируется значение времени: value=k. Изменение показаний счетчика осуществляет функция суммирования k=k+1. Она к предыдущему значению прибавляет единицу.
Интервал увеличения показаний задается в миллисекундах. Он фиксируется в памяти переменной времени через конструкцию t=setTimeout("TIMER()",100). В нашем случае интервал равен 100 миллисекунд или одна децисекунда. Место для памяти переменной счетчика var k=0, переменной времени var t и переменной управления часами var clock=0 отводится заранее.
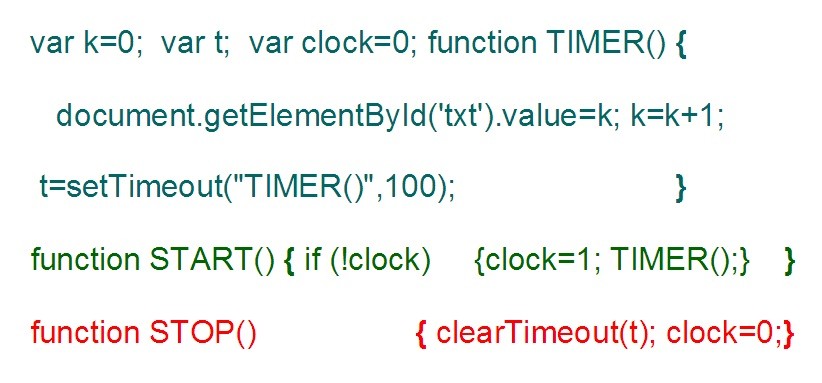
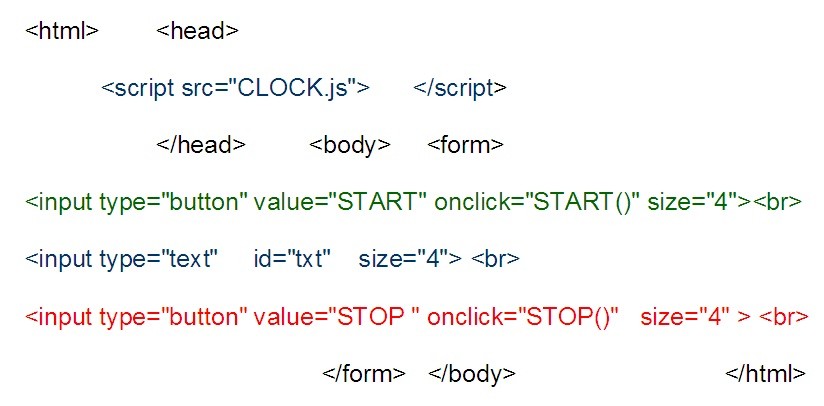
Для удобства работы с большими текстами часто значимые абзацы помещают в контейнеры. Содержимое контейнера времени представлено на слайде 4. Сначала оно записывается в блокнот, а потом с помощью операции СОХРАНИТЬ, КАК создается файл CLOCK с расширением js.
Чтобы компьютер прочитал содержание контейнера необходимо между тегами <head> и </head> ввести открывающий тег <script src="CLOCK.js"> и закрывающий тег </script> (Слайд 5).
Специалистам группы времени предлагается объединить программу сортировки чисел натурального ряда с программой таймера. Результат своей работы специалисты могут сверить с проекцией слайдов 6 и 7. Содержимое слайда 6 фиксируется в блокноте и сохраняется в отдельном файле TIMER с расширением js. Чтение данного файла осуществляется компьютером при встрече с тегами <script src="TIMER.js"> и </script> (Слайд 7).
При нечетном нажатии клавиши “ДАЛЕЕ” открывается функция if () { } , в теле которой срабатывает функция START() { }. В окне времени начинает увеличиваться число децисекунд. При нечетном нажатии управление передается функции else { }. В ее фигурных скобках записана функция STOP() { }. Она останавливает работу часов.
ОТДЕЛЫ НЕЧЕТНЫХ И ЧЕТНЫХ ЧИСЕЛ
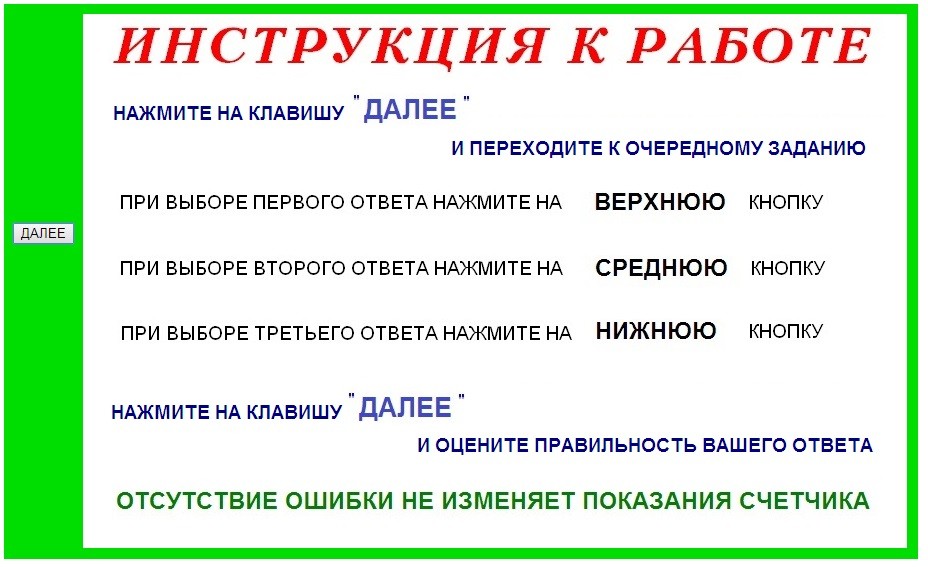
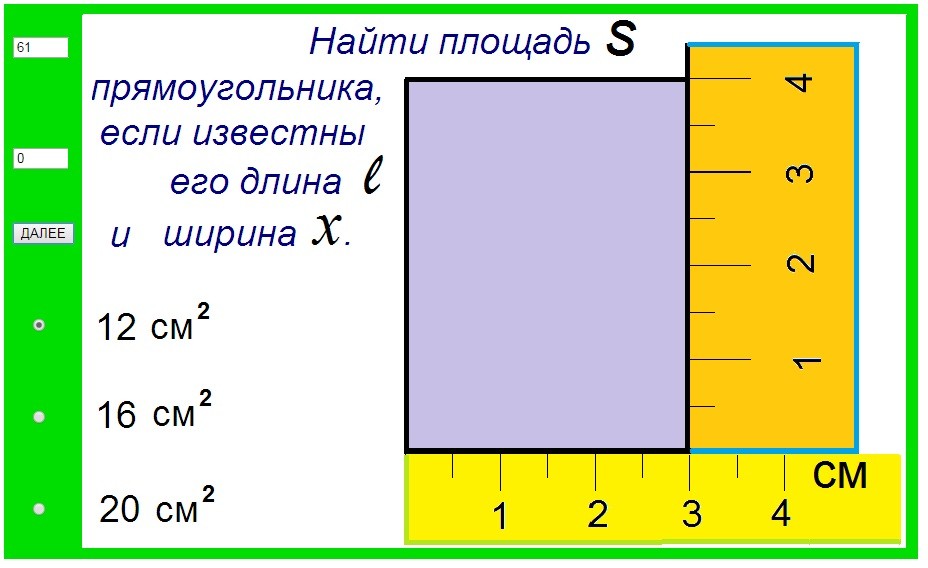
Особенностью каждого отдела является разрабатываемая им программа. Например, отдел нечетных чисел отвечает за создание на экране рабочей таблицы (Слайд 8). В правую часть таблицы проектируется картинка. На слайде 8 картинка показана в виде инструкции к работе. В левой части таблицы расположена клавиша “ДАЛЕЕ”.
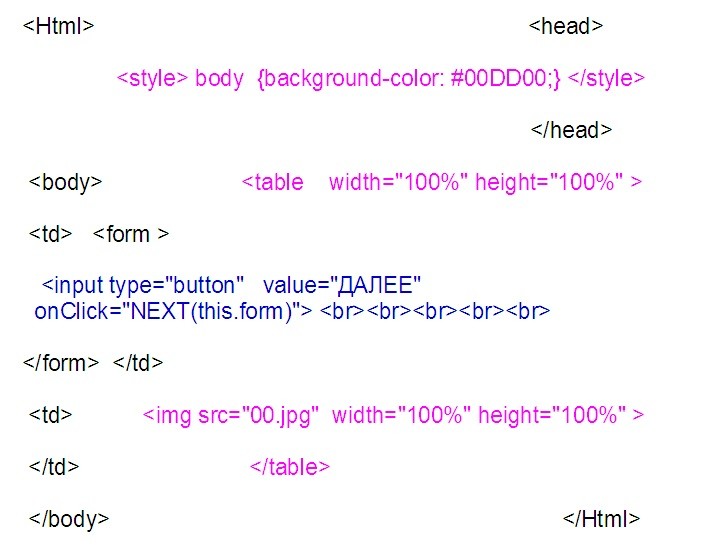
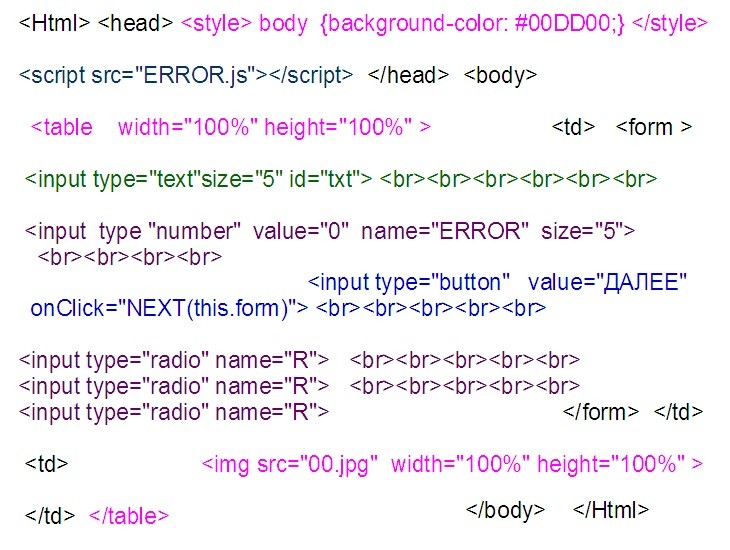
При создании программы теги таблицы <table> и </table> помещается между тегами тела <body> и </body> (Слайд 9). Для комфортного восприятия рабочую информацию размещают на светло-зеленом фоне с помощью конструкции <style> body {background-color: #00DD00;} </style>.
Дальнейший этап программирования связан с делением таблицы на две секции. В левой секции, внутри первой пары тегов <td> </td>, находятся конструкции ввода информации и конструкции вывода результатов обработки информации.
В правой секции, внутри второй пары тегов <td> </td>, находится подпрограмма проектирования картинок.
На слайде 9 между первой парой тегов располагается конструкция для вывода клавиши “ДАЛЕЕ”: input type="button" value="ДАЛЕЕ" onClick="NEXT (this.form)".
Между тегами второй пары находится подпрограмма для вывода картинки: <img src="00.jpg" width="100%" height="100%" >. Адрес картинки "00.jpg" прописан в двойных кавычках. Ее длина width="100%" и высота height="100%" даны в процентах.
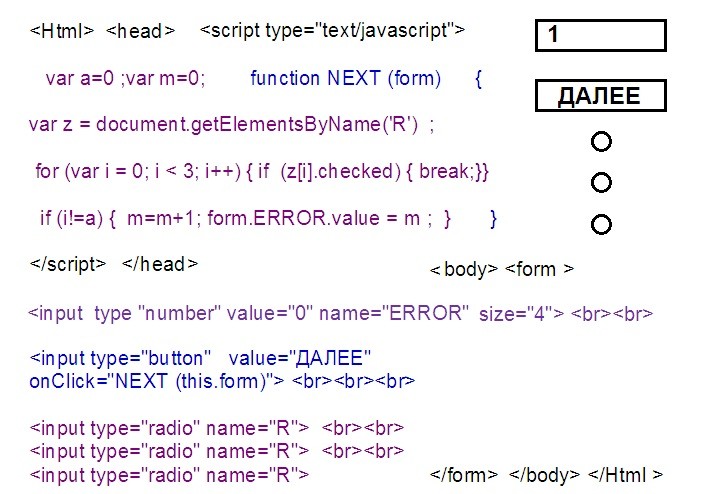
Отдел четных чисел отвечает за программу оценки результатов решения. Выбор ответа осуществляется нажатием одной из трех радиокнопок (Слайд 10). Каждая кнопка создается с помощью однотипной конструкции <input type="radio" name="R">, которая размещается в форме.
Программа работы с кнопками содержится в теле функции NEXT. По команде “ДАЛЕЕ” состояние каждой кнопки записывается в ячейки памяти, которые резервируются с помощью выражения var z .
Конструкция document.getElementsByName('R') направляет на обработку информацию об элементах с именем R.
Перебор информации о каждой кнопке осуществляет функция for () { }. В круглых скобках записана последовательность трех состояний.
Первое состояние определяется выражением var i = 0. После точки с запятой следует ограничение числа переходов i < 3. Переход осуществляет выражение i++.
В теле функции for () { } производится анализ каждого состояния. Этим вопросом занимается функция if () { }. Ее аргумент в круглых скобках z[i].checked проверяет состояние каждой кнопки. В случае обнаружения нажатия выдается команда break. Процесс перебора прекращается.
Проверку правильности выбра радиокнопки осуществляет функция if () { } . Критерием ошибки является отсутствие равенства между выбранным ответом и кодом (i!=a). При выполнении условия ЕСЛИ срабатывает конструкция внутри фигурных скобок. Счетчик неверных решений прибавляет единицу к предыдущему значению m=m+1. Полученный результат выводится на экран через выражение form.ERROR.value = m.
ЗАДАНИЯ И КОДЫ ОТВЕТОВ К НИМ
Информацию о каждом задании и код ответа помещают в специальное хранилище (Слайд 13). Для этого создается массив данных через выражение FLAT=new Array(). Созданный массив можно представить как точечное высотное здание, на каждом этаже которого находятся только две квартиры.
В нечетных квартирах хранятся сведения о заданиях. Для этого в массиве резервируются ячейки памяти через выражение: FLAT[n]=new Image(). Например, в пятую ячейку записывается адрес 05.jpg третьей картинки, которую необходимо поместить в данную квартиру: FLAT[5].src="05.jpg".
В четных квартирах содержится код правильного ответа на задание. Например, запись FLAT[6]="2" означает, что в шестой ячейке массива находится код "2", который соответствует верному решению.
Полная сборка комплексной программы осуществляется на компьютерах руководителя проекта и его заместителей. При отсутствии ожидаемого результата вызываются специалисты по отдельным программам, которые проверяют правильность записи участка, за который они отвечают.
Пропуск простой или фигурной скобки, отсутствие точки с запятой приводят к отказу работы программы. Поэтому при наборе текста необходимы знания правил построения языка и предельная внимательность. Специалисты многократно анализируют свою программу. Они искусственно делают ошибки и предлагают коллегам найти неправильную запись.
Работа отдела нечетных чисел заканчивается объединением программы таймера и программы проектирования заданий. При нечетном нажатии клавиши на экране появляется новое задание и включается счетчик времени.
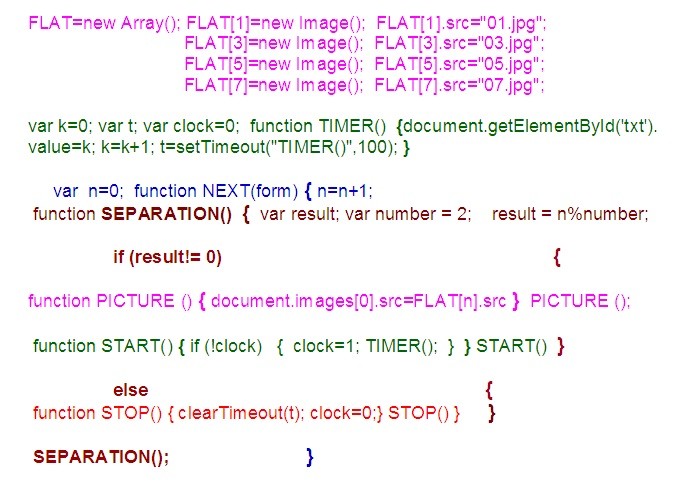
Последовательность обработки информации показана на слайде 11. Эта совокупность подпрограмм собрана в одном файле PICTURE с расширением js. Выход на данный файл в программе отдела нечетных чисел осуществляется через пару тегов <script src="PICTURE.js" > и </script> (Слайд 12).
СИСТЕМА КОНТРОЛЯ ЗНАНИЙ
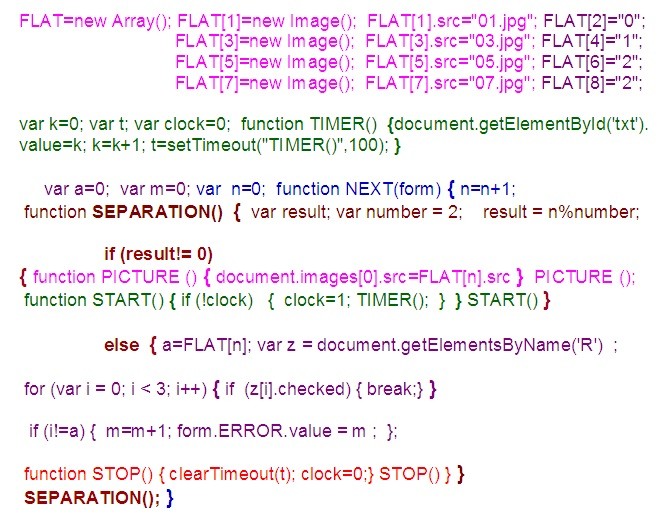
Комплексная программа системы контроля знаний получается, когда соединяются результаты работы обоих отделов (Слайды 13 и 14). При четном нажатии клавиши производится проверка решения и выключается таймер. Выход на контейнер обработки информации (Слайд 13) осуществляется через теги <script src="ERROR.js" > и </script> в программе отдела четных чисел (Слайд 14).
Для лучшего восприятия отдельных этапов, которые разрабатываются внутри отделов и группы времени, смысловые участки в общей записи выделяются разными цветами (Слайды 1-14).
Анализ работоспособности системы начинается с проектирования инструкции (Слайд15). При нажатии клавиши “ДАЛЕЕ” появляется задание и включается таймер. Проверяемый выбирает верхнюю радиокнопку и фиксирует свой ответ с помощью клавиши. Происходит сравнение выбранного i=0 и правильного а=0 ответов. Сравнение осуществляет функция if (i!=a) { }. Поскольку ответы совпадают, функция не срабатывает. Счетчик ошибок не меняет своих показаний.
Функция STOP () { } останавливает часы, чтобы проверяемый смог осмыслить результат своего решения (Слайд16). Ячейки памяти для переменной a подготавливаются заранее с помощью выражения var а=0. Запись а=FLAТ[n], где n=2, позволяет извлечь код "0" из массива FLAT.
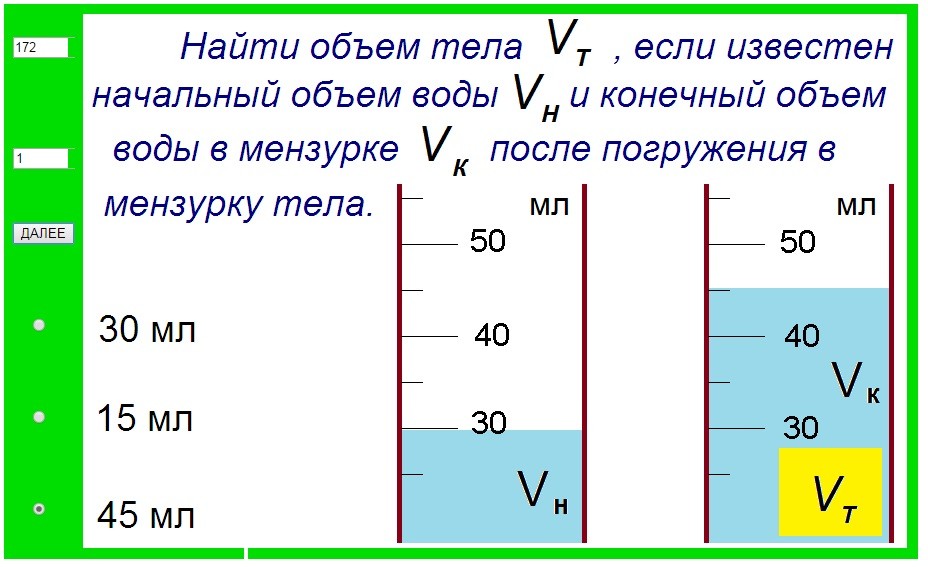
Третье нажатие клавиши “ДАЛЕЕ” вызывает появление задания, которое хранится в третьей квартире FLAT[3] на втором этаже здания FLAT. Следующее нажатие клавиши позволяет осуществить проверку решения по второй задаче. Конструкция а=FLAТ[n], где n=4, извлекает код "1". Он находится в четвертой квартире здания. Однако проверяемый нажал нижнюю радиокнопку, что соответствует равенству i=2. Выражение i!=a оказалось истинным. Срабатывает функция if (i!=a) { }. Включаются процессы, записанные в фигурных скобках. Подпрограмма m = m +1 прибавляет единицу к предыдущему значению m. В окне ошибок появляется следующее число натурального ряда (Слайд17).
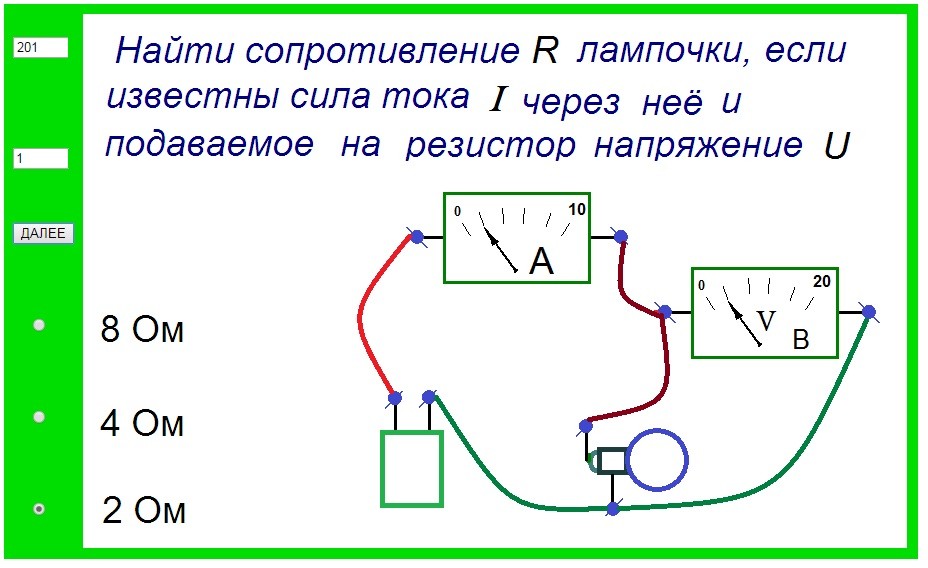
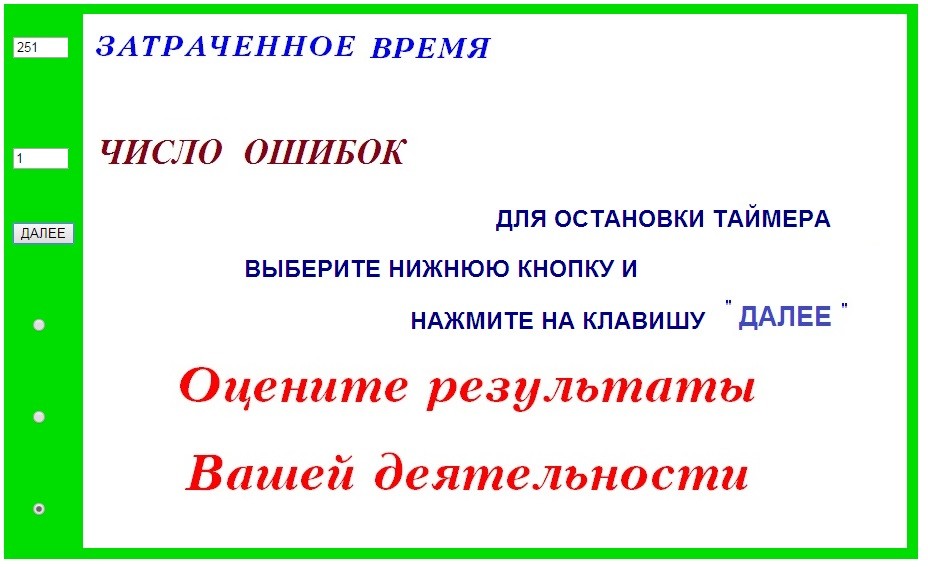
Применение клавиши “ДАЛЕЕ” в пятый раз приводит к появлению третьего задания. В момент шестого нажатия при правильном ответе счетчик ошибок не изменяет своих показаний. Возрастает только число децисекунд (Слайд18). Количество заданий может быть увеличено путем добавления четного числа ячеек в массиве FLAT[n]. На окончание работы указывает заставка слайда 19, которая проектируется последней.
Организация работы класса в виде руководителей и рядовых членов сообщества имеет большое воспитательное значение. В реальной жизни руководителями проекта и отделов назначаются люди, обладающие свойством удерживать и обрабатывать в голове огромное количество информации. Это свойство развивается в школе в процессе работы с учебным материалом. Естественно, что такие люди получают и большее финансовое вознаграждение по сравнению с рядовыми членами работающего над проектом коллектива.
Список литературы.
1. Волков М.Е. Устройство для контроля знаний при обучении. А.С. №1327146.-1987г.
2. Волков М.Е. Устройство для контроля знаний обучаемого. А.С. №1488865.-1989г.