Учебный предмет – информатика.
Уровень образования школьников: 9 класс, второй год изучения предмета, базовая программа.
Место урока в изучении раздела: пятый урок по теме “HTML – Язык разметки гипертекста”;
Продолжительность урока: 45 минут
Основные понятия: изображения-карты; теги MAP, AREA; атрибуты shape, cords, target
Тип урока: урок ознакомления с новым материалом
Форма проведения: демонстрация
Обеспечение урока:
- персональный компьютер,
- мультимедиапроектор,
- экран,
- текстовый редактор Блокнот.
Цель урока: познакомить учащихся с тегами MAP, AREA и их атрибутами shape, cords, target и их применением на практике.
Задачи урока:
учебные:
- уметь использовать теги MAP, AREA и их атрибуты shape, cords, target в тексте Web-страницы
- дать представление о практическом применении изучаемого материала
развивающие:
- развивать способность учащихся анализировать информацию
- активизировать познавательную активность учащихся через мультимедийные средства обучения.
- развивать образное, критическое мышление
воспитательные:
- повышение мотивации учащихся на уроке
- воспитание творческого подхода к работе.
Ход урока
1. Организационный момент.
Перекличка. Объявление темы и целей урока.
2. Объяснение нового материала.
Для активизации мыслительного процесса материал подается в виде демонстрации процесса создания интерактивной карты на реальном примере. Учащиеся составляют краткий конспект.
2.1. Теоретическая часть:
Изображением-картой называется рисунок с привязанными к нему активными областями. Изображения-карты позволяют выделить отдельные области рисунка и определить для них действия, т.е. такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Например, могут служить ссылками на другие страницы сайта или для запуска файла музыкального фрагмента и т.п.
Для того чтобы получить изображение-карту используют контейнер <MAP> и тег <AREA>.
Тег <AREA> всегда располагается в контейнере <MAP>, который связывает координаты областей с изображением. Каждый тег <AREA> определяет активные области изображения, которые являются ссылками, задает форму области, ее координаты, устанавливает адрес документа, на который следует сделать ссылку, а также имя окна или фрейма, куда браузер будет загружать документ.
Формат тега MAP:
<MAP>
<AREA атрибуты >
</ MAP > (Закрывающий тег
обязателен.)
Тэг активной области изображения
AREA имеет
следующий формат:
<AREA
shape=”форма области“
cords=”координаты“
href=”адрес“ title=”подсказка“>
2.2. Практическая часть:
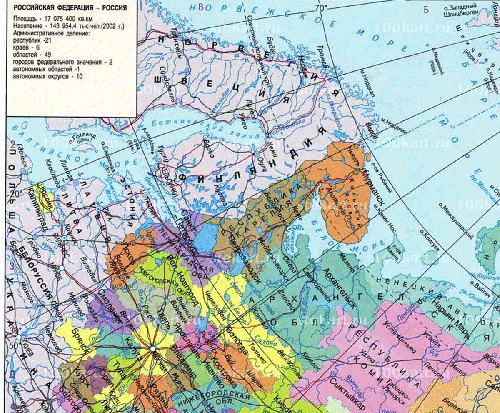
На экране представлена Web-страница с фрагментом карты Российской Федерации (рис.1).

Учитель работает в интерактивном режиме, т.е. его действия, выполняемые на компьютере отображаются с использованием мультимедиапроектора на экране.
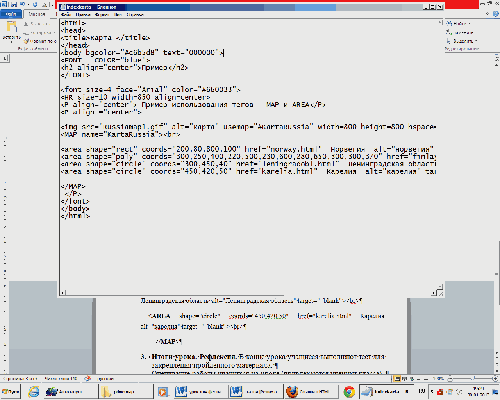
В текст Web-страницы добавляется следующий фрагмент :
<IMG src="Russiamap1.gif" alt="карта" usemap="#KartaRussia" width=800 height=800 hspace=2 border=2>
<MAP name="KartaRussia"><br>
<AREA shape="rect" coords="200,80,800,100" href="norway.html" Норвегия alt="норвегия" target="_blank"><br>
<AREA shape="poly" coords="300,250,400,220,500,230,600,280,650,300,300,370" href="finlayndia.html" Финляндия alt="Финляндия" target="_blank"><br>
<AREA shape="circle" coords="300,450,40" href="leningradobl.html" Ленинградская область alt="Ленинградская область" target="_blank"><br>
<AREA shape="circle" coords="450,420,50" href="karelia.html" Карелия alt="карелия" target="_blank"><br>
</MAP>
См. Рис.2

Результат работы приведен в Приложении 1.
В процессе добавления тегов в код редактируемой страницы, учитель в диалоге с учащимися проводит закрепление теоретического материала (назначение и синтаксис новых тегов и их свойств), а также повторяет с учащимися назначение и синтаксис тегов, изученных ранее (например, тег IMG).
3. Итоги урока. Рефлексия. В конце урока учащиеся выполняют тест для закрепления пройденного материала по теме “HTML – Язык разметки гипертекста” см. Приложение 2.
Оценивание работы учащихся на уроке (привлекаются ученики класса).
4. Домашнее задание. Конспект (выучить определения), подготовить фрагмент интерактивной карты для урока истории или географии.