Тема: Анимация движения в системе Flash.
Тип урока: Урок-проект с элементами творческой работы.
Цель:
Образовательный аспект – развитие творческих способностей учащихся с помощью активного образного мышления, развитие умения работать с компьютером и информацией для расширения своих познаний.
Развивающий аспект – творческое применение своих знаний в области двухмерной компьютерной графики.
Цели урока: Познакомить учащихся с типами анимации. Сформировать умение создавать простейшую анимацию в системе Flash.
Формы организации учебно-познавательной деятельности учащихся:
- индивидуальная – каждый ученик создает индивидуальный проект фрагмента сказки «Колобок»;
- групповая – индивидуальные проекты учеников позволяют реализовать групповой проект сказки «Колобок». Работа на перспективу – показ сказки детям ДОУ и начальной школы в рамках развития социокультурного центра в школе.
План урока:
- Организация урока.
- Постановка проблемы урока.
- Получение сведений о классификации анимации во Flash (эвристическая беседа).
- Актуализация знаний по созданию рисованных объектов в системе.
- Демонстрация создания простой анимации.
- Практическая работа учащихся за компьютером.
- Подведение итогов урока.
- Домашнее задание.
ХОД УРОКА
1. Организация урока
Учитель проверяет готовность учеников к уроку.
2. Постановка проблемы урока
Рассмотрим некоторые объекты и выясним, каким из них вы отдаете предпочтения. Какие вам нравятся больше и почему?
Просмотр некоторых Web-страниц, слайдов презентаций с анимацией и без нее.
В ходе беседы выясняем, что красивее, симпатичнее сайты и слайды презентаций с анимацией.
Как создать анимацию – это и есть тема сегодняшнего урока (Приложение 1).
3. Получение сведений о классификации анимации во Flash (эвристическая беседа с демонстрацией. Приложение 1)
Основное назначение системы во Flash – «оживление» рисованных изображений.
Овладев основными приемами работы в системе, вы сможете:
- создать эффективную презентацию или обучающую программу;
- сделать Web-сайт или внести «живую изюминку» в оформление вашего сайта, т.е. создание рекламных web роликов (баннеры);
- создать мультфильм;
- запрограммировать свою первую игру.
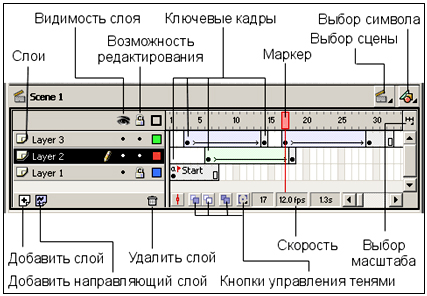
Прежде чем начинать что то делать на практике, давайте рассмотрим базовые понятия в анимации: кадр (frames), ключевой кадр,слой (layers), и временная шкала (timeline), символы (symbols) (Приложение 1).
Анимация - это изменение свойств объекта с течением времени (Анимация – процесс изменения размера, положения, цвета или формы объекта во времени).
Кадр. Все фильмы состоят из кадров (фреймов). Каждый кадр содержит одно статическое изображение. Иллюзия движения создается благодаря незначительным изменениям в рисунках от одного кадра к другому. Кадр может быть как составленным вручную, так и сгенерированным Flash
Ключевой кадр – кадр доступный для обработки (отображается чёрным кружочком, если в нём есть изображение, и белым, если нет никакого рисунка). Кадр, в котором создатель фильма выполняет смену анимированного изображения.
Слой – это блок фильма, состоящий из отдельных изображений, из анимации со своей шкалой времени.

Временная шкала – поле, на котором отображается информация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash.
Во Flash анимация, с точки зрения создания, можно выделить следующие подвиды: покадровая анимация, автоматическая (трансформационная) анимация и анимация на основе сценариев. У каждого типа анимации есть свои преимущества и недостатки, сферы применения.
Покадровая анимация полностью состоит из ключевых кадров, причем содержимое кадров вы создаете сами. Это напоминает процесс создание мультфильмов, когда каждый кадр рисуется на отдельном листе и если у вас в мульте 5000 кадров, то соответственно вам придется нарисовать 5000 рисунков. (показ бумажного слайд шоу). Во Flash это сделать, конечно намного проще, чем на бумаге, но все равно это тяжелый труд, к тому же размер файла при покадровой анимации получается большим. Во flash покадровая анимация используется в тех случаях, когда задачу нельзя решить другими способами.
В трансформационной анимации основной труд при её создании выполняет Flash, что позволяет получить несложную анимацию. Автоматическое анимирование (так называемая tweened-анимация), при использовании которой автор создает только первый и последний кадры мультипликации, а Flash автоматически генерирует все промежуточные кадры.
Анимация на основе сценариев. Сценарий представляет собой описание поведения объекта на собственном языке Flash, который называется ActionScript.
С точки зрения способа построения анимация подразделяется на анимацию движения и анимацию изменения формы. Анимация движения выполняется над экземплярами обьекта и позволяет его переместить, изменить масштаб, трансформировать, прозрачность, наложить цвет; при этом форма обьекта остаётся неизменной. Анимации изменения формы работает непосредственно с рисунками и позволяет изменить один рисунок на другой, изменяя при этом его положение, размер и цвет.
Анимация формы
Сегодня мы познакомимся с принципами создания анимации формы.
В отличие от анимации движения, анимация формы, работает только с примитивами, то есть с формами, созданными с помощью инструментов рисования. Так же как и в анимации движения в одном слое не должно быть больше одной анимированной формы.
Анимация движения
Создание анимации движения отличается от покадровой анимации тем что нам не нужно каждый кадр создавать вручную, достаточно создать первый кадр анимации и последний, программа заполнит все промежуточные кадры автоматически. Нужно иметь в виду что анимация движения применима только к символам и на одном слое должно быть не более одного анимированного символа.
Другими словами, прежде чем приступить к созданию собственного “мультика”, следует определиться с выбором механизма его реализации.
4. Актуализация знаний по созданию рисованных объектов в системе.
Выяснить как можно создать объект, выбрать цвет фона и цвет контура фигуры, выделить объект, где располагаются свойства объектов (с демонстрацией на интерактивной доске).
5. Демонстрация создания простой анимации.Алгоритм выполнения.
- При помощи панели инструментов на рабочем поле нарисуйте объект.
- Используя инструмент «свободная трансформация»
 , установите объект в нужное место.
, установите объект в нужное место. - В главном меню первого кадра выберите команду Вставить – Шкала времени – Создать промежуточное отображение (или в контексном меню Создать промежуточное отображение).
- На кадре, где предпочитаете закончить анимацию выберите в главном меню команду Вставить – Шкала времени – Клавиатура (или в контексном меню Вставить клавиатуру).
- Измените размеры объекта конечного ключевого кадра, используя инструмент «свободная трансформация»
 и переместите объект в нужное место.
и переместите объект в нужное место. - Просмотрите получившийся фрагмент, выбрав Управление – Проиграть (или нажмите клавишу Enter).
6. Практическая работа учащихся за компьютером
Создание мини-проекта по сказке «Колобок».
Комментарий для учителя. Каждому ученику выдается практическая работа для создания отдельного фрагмента сказки. Рекомендуется озвучить сказку «Колобок» заранее и разбить звуковой файл на отдельные сюжеты, чтобы в работе указать ученикам длительность анимации.
Практическая работа по теме «Простейшая анимация движения в системе Flash»
Вариант – 1
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка1.jpg) по тропинке катиться колобок и при этом звучат следующие слова:
Колобок полежал, полежал да и покатился с окна на лавку, с лавки на пол, по полу к двери, прыг через порог – и дальше по дорожке.
Звук занимает 9 секунд. 13 кадров – 1 секунда. Анимируйте картинку в течении всего этого времени (117 кадров) и экспортируйте фрагмент фильма в каталог D:/User/_ под именем побег.avi
Алгоритм выполнения
- Откройте программу Flash MX 2004 (D:/SCHOOL/ Flash MX 2004/*.exe).
- При помощи панели инструментов на рабочем поле создайте колобка из сказки.
- Добавьте фоновую картинку:
- Создайте новый слой, выбрав команду Вставить – Шкала времени – Слой (перейти на второй слой, щелкнув клавишей мыши на название слоя).
- Импортируйте фоновую картинку Файл – Импорт – Импортировать на стадию. (Картинку выбрать из каталога D:/FOTO/Колобок/Рисунок1.jpg).
- Измените размеры картинки, используя инструмент «свободная трансформация», до размеров кадра.
- Поставьте первый слой над вторым (перетащив мышью).
- Перейдите на слой колобка. Используя инструмент «свободная трансформация»
 , установите колобка в нужное место.
, установите колобка в нужное место. - В главном меню первого кадра выберите команду Вставить – Шкала времени – Создать промежуточное отображение (или в контексном меню Создать промежуточное отображение).
- На кадре, где предпочитаете закончить анимацию выберите в главном меню команду Вставить – Шкала времени – Клавиатура (или в контексном меню Вставить клавиатуру).
- Измените размеры объекта конечного ключевого кадра, используя инструмент «свободная трансформация»
 и переместите объект в нужное место.
и переместите объект в нужное место. - Просмотрите получившийся фрагмент, выбрав Управление – Проиграть (или нажмите клавишу Enter).
- Сохраните проект файла D:/User/U_.fla
- Сохраните файл фильма, выбрав команду Файл – Экспорт – Экспорт фильма в каталог D:/User/_ под именем побег.avi
Вариант – 2
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка2.jpg) по тропинке катиться колобок навстречу зайцу и при этом звучат следующие слова:
Катиться колобок, а навстречу ему заяц:
- Колобок, колобок! Я тебя съем!
- Не ешь меня, косой, я тебе песенку спою.
Вариант – 3
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка3.jpg) колобок убегает от зайца и при этом звучат следующие слова: И покатился колобок дальше – только заяц его и видел.
Вариант – 4
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка4.jpg) по тропинке катиться колобок навстречу волку и при этом звучат следующие слова:
Катиться колобок по тропинке в лесу, а навстречу ему заяц:
- Колобок, колобок! Я тебя съем!
- Не ешь меня, серый волк, я тебе песенку спою.
Вариант – 5
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка5.jpg) колобок убегает от волка и при этом звучат следующие слова:
И покатился колобок дальше – только волк его и видел.
Вариант – 6
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка6.jpg) по тропинке катиться колобок навстречу медведь и при этом звучат следующие слова:
Катиться колобок по лесу, а навстречу ему медведь:
- Колобок, колобок! Я тебя съем!
- Ну где тебе, косолапому, съесть меня!
Вариант – 7
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка7.jpg) колобок убегает от медведя и при этом звучат следующие слова:
И опять покатился колобок – медведь только вслед ему посмотрел.
Вариант – 8
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка8.jpg) по тропинке катиться колобок навстречу лиса и при этом звучат следующие слова:
Катиться колобок, а навстречу ему лиса:
- Здравствуй, колобок! Спой мне песенку!
Колобок и запел свою песенку, Алиса слушает да все ближе подкрадывается.
Вариант – 9
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка9.jpg) колобок прыгает на нос лисе и при этом звучат следующие слова:
- Славная песенка! – сказала лиса.- Да стара я стала – плохо слышу. Сядь ко мне на носочек да пропой еще разочек.
Вариант – 10
Задание. Создайте фрагмент сказки «Колобок», где на фоновой картинке (D:/FOTO/Колобок/Картинка10.jpg) лиса съела колобка и при этом звучат следующие слова:
Колобок прыгнул лисе на нос и запел:
- Я колобок, колобок!..
Алиса его – ам! – и съела.
7. Подведение итогов урока
Комментарий для учителя. В это время один из учеников монтирует ролик из готовых сюжетов, накладывает звуковые файлы, например, в программе Windows Movie Maker.
Просмотр видеороликоввыбор критериев оценивания
Критерии:
- качественная детализация;
- передача сюжета: передача характера героя, его отличительных особенностей;
- сохранение пропорции при трансформации;
- правильное сохранение.
Оценивание работ друг друга по цветовой схеме (оранжевый – отлично, зеленый – хорошо, синий – требуются доработки).
8. Домашнее задание
Придумать анимационный ролик для оформления школьного сайта.
Просмотр сказки «Колобок».
9. Рефлексия
Оценить работу на занятии с позиции:
«Я» – 1) работал отлично 2) допускал ошибки
«Мы» – 1) мне помогли одноклассники 2) учитель 3) я одноклассникам
«Дело» – 1) у нас получился отличный фильм 2) надо еще поработать над сказкой.