Класс - 8
Тип урока - Урок изучение и первичное закрепление нового материала
Цель - Закрепление полученных знаний о сети интернет, правилах построения сайтов,
Задачи:
- Образовательные: систематизировать представления о структуре Web-страницы, организовать и направить познавательную деятельность учащихся на освоение новых приемов по редактированию Web-страниц в текстовом редакторе, обеспечить применение полученных знаний в стандартной и творческой ситуации.
- Развивающие: способствовать развитию внимания, памяти, творческой активности, логического мышления, умения анализировать и синтезировать материал, коммуникативных и кооперативных компетенций, готовность к общению и сотрудничеству. Развивать умение оценивать свое собственное обучение, основные навыки и умения использования текстового редактора Блокнот, браузера, широкий спектр умений и навыков использования средств информационных и коммуникационных технологий для создания Web-сайтов; навыки рационального использования имеющихся инструментов.
- Воспитательные: развить познавательный интереса учащихся, способствовать развитию доброты, готовности помочь, ответственности за свои поступки, уверенности в собственных силах, аккуратности; понимание социальной, общекультурной роли в жизни современного человека навыков работы в сети Интернет, умение работы в группе над проектом
Технические средства компьютеры с ОС MS WINDOWS; мультимедийный проектор, интерактивная доска.
Программные средства Текстовый редактор Блокнот, браузер, тестовая программа MyTestPro, презентация.
Дидактический материал:
- Презентация
- Опорный конспект урока
- Проверочный тест на компьютере
- Дополнительное задание практической части
Базовые понятия и термины Текстовый редактор, структура сайта, навигация, оформление страницы, язык HTML, теги, атрибуты, шаблон страницы сайта
Ожидаемые результаты Вовлечение в урок 100% учащихся класса,
- Предметные - овладение языком разметки
- Метапредметные - формирование УУД (регулятивных, познавательных, коммуникативных), использование понятия алгоритма, самостоятельность в планировании и осуществлении учебной деятельности, сотрудничество.
- Личностные - понимание социальной, общекультурной роли в жизни современного человека навыков работы в сети Интернет, умение работы в группе над проектом; подготовка к личностному самоопределению, мотивированность к обучению, формирование системы социальных и межличностных отношений
Ход урока
| Время | Деятельность учителя | Деятельность ученика |
| 3 минуты | 1. Организационная часть. Приветствие Проверка отсутствующих. |
|
| 5 минут | 2. Актуализация знаний по изучаемой
теме Итак, ребята, мы с вами рассматриваем большой раздел информатики “Коммуникационные технологии” вот уже в течение нескольких уроков. - Какую тему мы рассматривали на прошлом уроке? На прошлом уроке мы познакомились с созданием собственных web – страничек. Я предлагаю вашему вниманию тест, состоящий из 5 вопросов. Включаем компьютеры и загружаем программу MyTestPro и получаем тест по сети “Структура Web-страницы”(приложение2. mtх) |
Создание Web-страницы и её структуру. |
Давайте вспомним (Презентация.ppt
слайд 2):
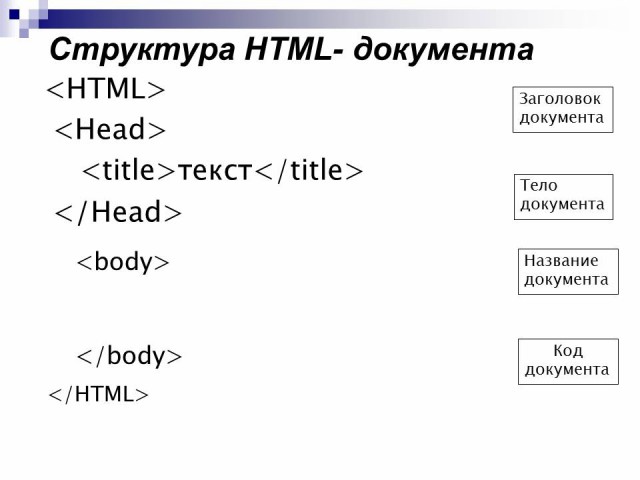
Вспомним как выглядит структура HTML документа, (слайд 3)
|
|
|
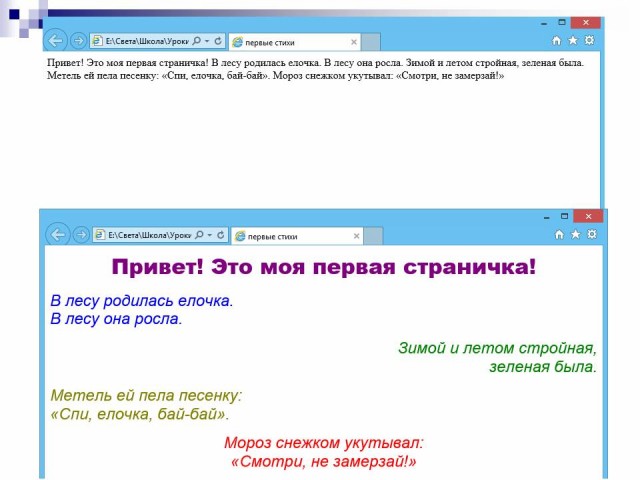
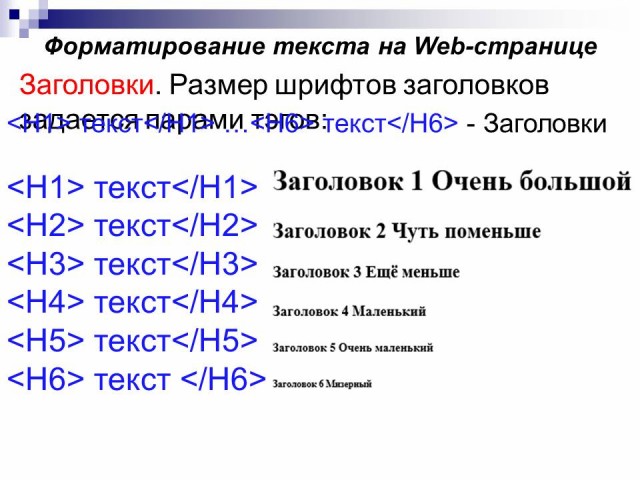
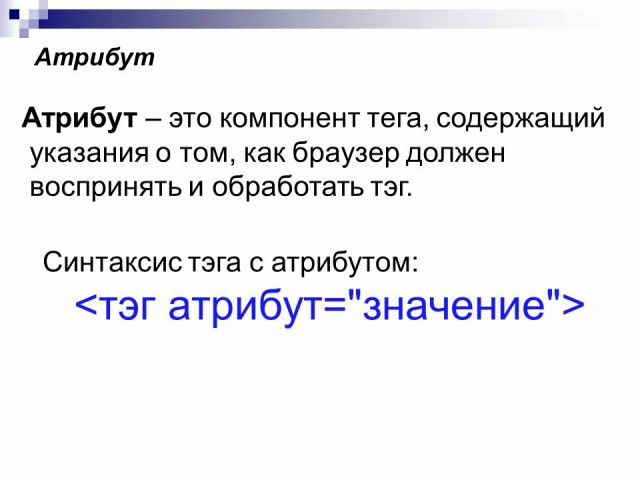
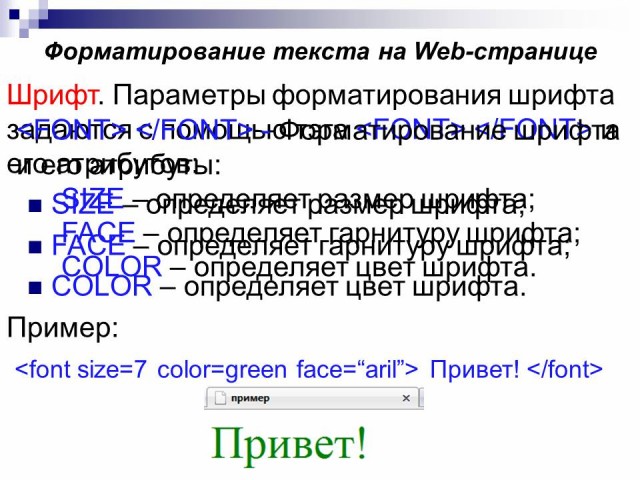
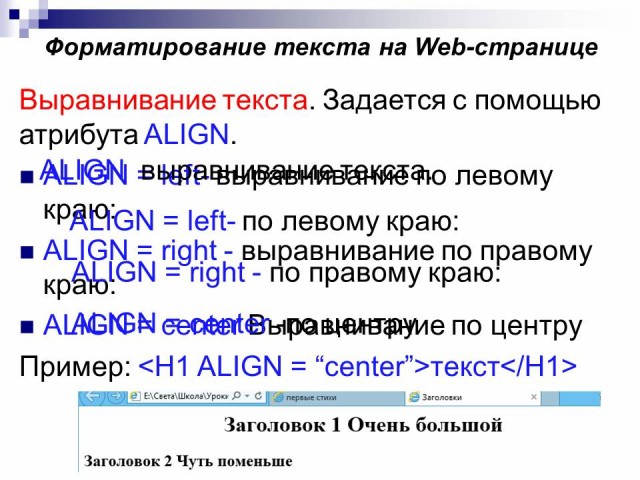
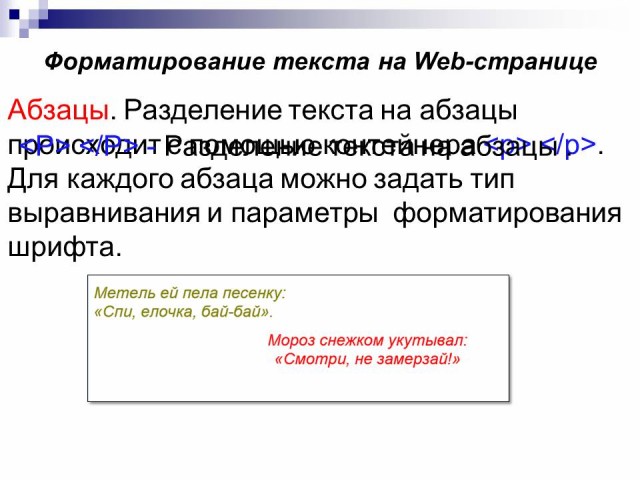
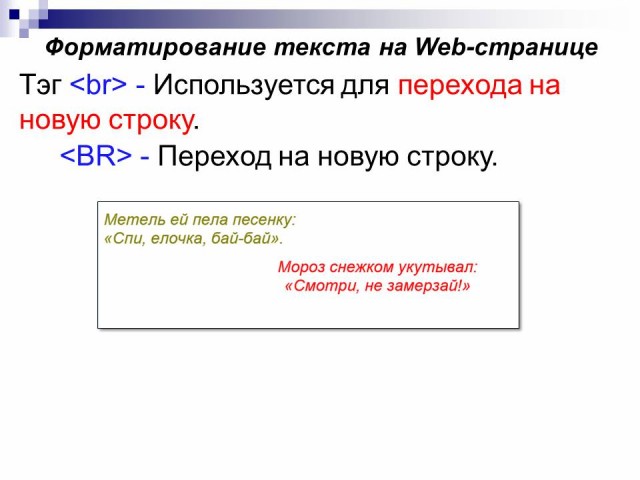
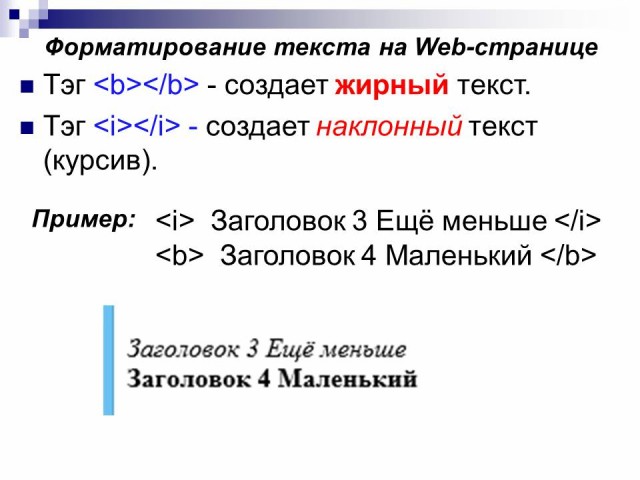
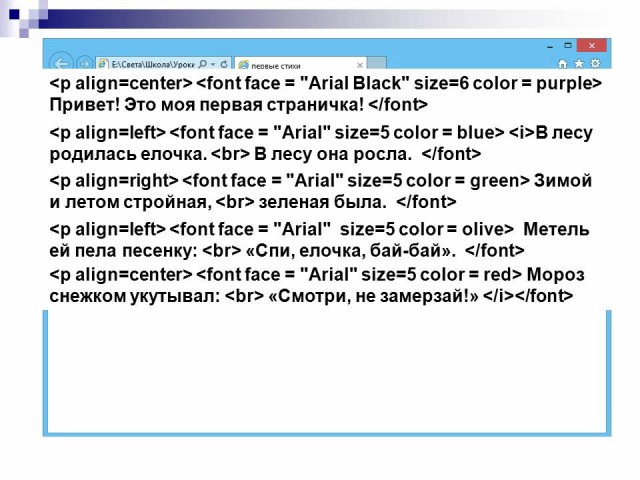
| 12 минут | 3. Изучение нового материала. То есть готовый HTML документ представляет из себя web-страницу. Перед вами две страницы, с одним и тем же текстом. Однако, они отличаются, (слайд 4) Какая страница вам знакома? Чем они отличны? Определите тему урока “Форматирование текста на web странице” (слайд 5) Записываем тему урока. У вас на столе лежит опорный конспект (Приложение1), который вы будете заполнять по ходу объяснения нового материала. Рассмотрим основные теги:
|
Отвечают -Первая -Цветом текста, начертанием, размером текста
Заполняют опорный конспект |
| 3 минуты | 4. Физкульминутка | |
| 5 минут |
5. Закрепление полученных знаний
умений и навыков. Давайте посмотрим, как с помощью изученных тэгов преобразовать Web страницу, представленную на слайде, (слайд интерактивной доски) Перед нами в опорном конспекте код этой страницы. Добавляем теги и получаем отформатированную страницу. |
Выполняют работу на интерактивной доске и заполняют опорный конспект |
| 15 минут | 6. Применение полученных знаний умений
и навыков. Практическое закрепление изученной темы. (15 минут) Для тех, кто быстро изменил свою страницу, раздается дополнительное задание (Приложение 3). |
Присаживаются за компьютеры и выполняют практическую работу. |
| 2 минуты | 7. Итог урока.
|
Отвечают на вопросы |
| 1 минута | 8. Домашнее задание. Прочитать п. 3.7.3, продолжить разрабатывать свой проект |