Цели урока:
обучающие:
- освоить основные возможности web-конструирования, этапы построения web-ресурса;
- закрепить навыки проектирования собственных информационных ресурсов;
- освоить технологию создания web-страниц;
- иметь представление об особенностях оформления информационных блоков страницы;
- освоить возможности работы в среде Dreamweaver и Photoshop;
- освоить основные этапы создания сайта.
развивающие:
- формирование и развитие приемов умственного труда;
- способствование развитию творческой фантазии по оформлению, дизайну, информационному содержанию работы;
- формирование познавательного интереса учащихся к предмету и активной творческой деятельности.
воспитательные:
- формирование целостного восприятия окружающего мира;
- формирование информационной культуры учащихся и эстетического вкуса.
- воспитание бережного отношения к результатам информационной деятельности человека.
Тип урока: уроки обучения slice-технологий для создания сайта и выполнение практической работы, результатом которой является страница сайта.
Ход урока
1. Организационный момент.
Приветствие. Проверка присутствующих. Постановка цели. Формирование мотивации к изучению темы.
2. Теоретический материал для выполнения практической работы.
3. Практическая работа учащихся.
4. Итоги урока.
Вместе с учащимися просмотреть их работы, проанализировать и выставить оценки.
Теоретический материал для выполнения практической работы.
1. Создадим макет сайта с помощью Photoshop. Вначале надо определить размер страницы сайта, принимая во внимание экранное разрешение. При разных разрешениях web-сайт будет выглядеть по-разному. Популярная практика — заставлять страницу растягиваться и соответствовать любому разрешению, применяя повторяемый фоновый рисунок. Преимущество этого метода в том, что вне зависимости от размера экрана страница будет занимать все его поле. Недостаток состоит в том, что дизайнер теряет контроль над размещением и переносом текста. Другой популярный среди профессиональных сайтов метод — это выбор страницы из ряда предварительно заданных размеров. При этом результат на экране будет более предсказуем. Этим методом мы и будем пользоваться. Наиболее ходовыми размерами являются: 800х600, 1024х768, 1280х1024. Учитывая, что некоторые пользователи будут просматривать сайт не во весь экран, то выберем размер 800х600.

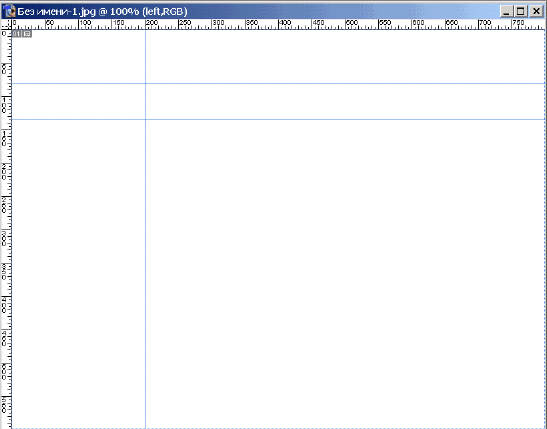
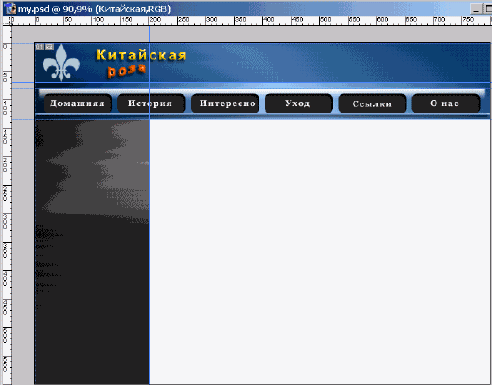
2. Создайте новый документ в Photoshop в режиме RGB при разрешении 72 dpi (точек на дюйм). Отобразите на экране измерительные линейки. С помощью инструмента Перемещение и нажатой левой кнопкой мыши вытащите на рабочее поле направляющие линии разбивки на области аналогично рисунку.
3. С помощью палитры Слои создайте и назовите соответственно Top и Left два новых слоя для областей навигации:
4. На слое Left инструментом Прямоугольное выделение выделите левую панель навигации и осуществите заливку серым цветом (#333333), выбрав Цвета только web, ограничив палитру 216 безопасными цветами.
5. С помощью Прямоугольного выделения выделите область баннера и выберите слой Top. Осуществите заливку цветом #6699CC (голубой).
6. Создадим навигационную панель в верхней секции. Кнопки будут размещены под баннером. Причем необходимо, чтобы между баннером и кнопками было небольшое расстояние, поэтому поместите еще одну направляющую линию. С помощью инструмента Пипетка выберите серый цвет, как на левой панели.
7. Выберите инструмент Прямоугольник со скругленными углами. На панели свойств этого инструмента установите: радиус 0.14 дюйма, Залить пиксели (Fill pixels). Создайте новый слой и назовите его Button.

8. Создадим горизонтальную панель из шести кнопок. Переместите указатель мыши в то место, где вы хотите создать кнопку и расположите кнопку в этом месте. Затем с помощью инструмента Перемещение при нажатой клавиши <Alt> создайте еще 5 кнопок (при этом будут созданы копии слоя Button). Кнопки могут находиться на разном расстоянии друг от друга. Важно только размещение первой и последней кнопок.
9. Расположим кнопки равномерно друг от друга. Для этого свяжите все слои кнопок, щелкая слева от пиктограмм слоев на палитре Слои (появится цепь). На панели свойств инструмента Перемещение выберите Выравнивание верхних краев и Распределять горизонтальные центры. Можно воспользоваться меню Слой ® Выравнивание связей ® Верхний край и Слой ® Распределение связей ® Горизонтально.
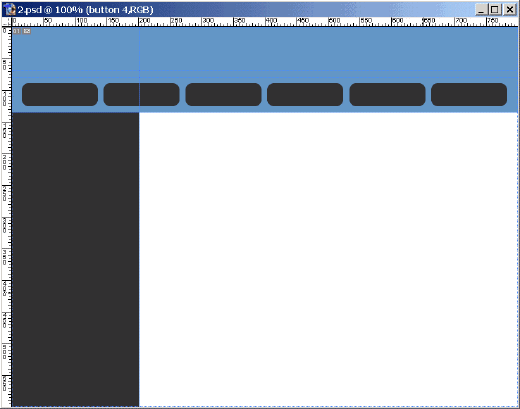
10. Добавим текст к кнопкам. Выберем инструмент Горизонтальный текст, цвет белый, гарнитура Arial или Georgia, кегль 12 тч, тип шрифта Bold. Напишем текст, как на рисунке, затем свяжем все слои текста и выровняем и центрируем аналогично слоям Button.
![]()

11. Сгруппируем текстовые слои в набор слоев. Для этого текстовые слои должны быть связаны. Нажмите на стрелку в верхнем правом углу панели инструментов палитры для открытия ниспадающего меню. Выберите пункт Новые настраиваемые связи и назовите созданный набор Button Text.
12. Аналогично создайте набор слоев Buttons. Наборы слоев важны для организации интерактивных способностей (Rollovers) изображения, а также сэкономят время для поиска.
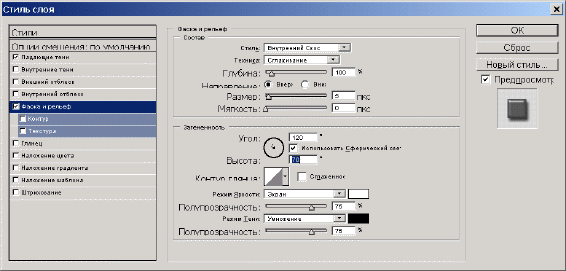
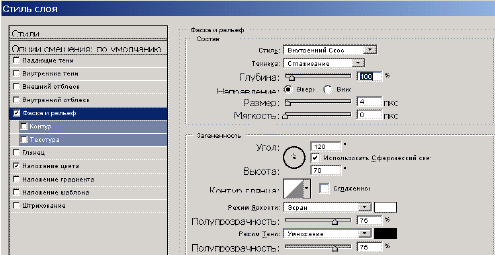
13. Придадим кнопкам рельефный вид. Выберите один из слоев кнопок, раскройте диалоговое окно Стиль слоя и установите стиль Внутренняя тень, режим смеси — умножение, полупрозрачность 75%, угол 120, использовать сферический свет, расстояние и размер — 5 пкс, уменьшение 0%. Затем щелкните правой кнопкой мыши в списке эффектов слоя (в палитре слоев) и выберите из раскрывшегося списка пункт Копировать эффекты, а затем выберите пункт Вставить эффекты в связке. При этом данный стиль будет применен ко всем слоям в наборе слоев.
14. Создайте новый слой и назовите его Banner. Выделите область баннера при помощи инструмента Прямоугольное выделение, закрасьте область баннера цветом #003366 (темно-голубой).
15. Добавим эффект освещенности для области расположения кнопок, что сделает ее визуально полукруглой. Для этого создадим новый слой Highlight и расположим его за слоями все кнопок в наборе Buttons.
16. Выделите область кнопок. Выберите белый цвет в качестве переднего плана. Выберите инструмент Градиентная заливка, режим линейного градиента с параметром От фонового к прозрачному. Проведите путь градиента сверху вниз до половины высоты области кнопок, а верхняя часть области была бы белой. Отмените выделение и выберите режим свободных трансформаций (Ctrl+T). Сожмем немного градиент и размоем края для их смягчения. С помощью маркеров захвата перетащите нижнюю границу приблизительно на середину, верхнюю — чуть-чуть вниз, а также немного и боковые. Для фиксации изменений нажмите клавишу <Enter>. Выберите на панели меню Фильтр ® Размытие по Гауссу с разрешением в 1 пиксель и нажмите <Ok>.
17. Немного стилизуем нижнюю часть навигационной панели. Создайте новый слой и назовите его Strip (Полоска). Поместите его над слоем Highlight. Результатом должна стать объемная полоска, проходящая через страницу. Выделим узкую полоску в нижней части навигационной панели. Инструментом пипетка возьмите цвет навигационной панели (голубой), перетащите слой Strip вые слоя Buttons. Залейте полоску голубым цветом, снимите выделение и используя режим свободных трансформаций сделайте полоску еще тоньше. Откройте диалоговое окно Стиль слоя и установите параметры как на рисунке.

18. Скройте направляющие (<Ctrl+H>) и посмотрите на результат и сохраните его.
19. Можно внести изменения, добавив текстуру, тени, подсветки. Например, откройте в Photoshop какое-нибудь контрастное изображение (eagle.psd), поверните изображение на 90° по часовой стрелке. Перетащите изображение в ваш web-документ. Измените положение и размер фотографии так, чтобы она заполнила всю верхнюю часть страницы по всей ширине. Примените эффект размытия (Фильтр –>Смазывание –> Смазывание движения), установите угол равным 0. параметр расстояние (Distance) = 352. поменяйте режим в верхнем левом углу палитры слоев на Luminosity (Яркость). Затем выделите верхнюю часть страницы, инвертируйте изображение и нажмите клавишу <Delete>. Перетащите этот слой под слой banner.
20. Выберите слой Banner и уменьшите его непрозрачность до 50%.

21. Создадим логотип. Создайте новый набор слоев, щелкнув мышью на верхнем правом раскрывающемся списке в палитре слоев. Выберите пункт New Layer Set. Назовите его logo и создайте новый слой с тем же именем. Выберите инструмент Форма и белый цвет в качестве переднего плана. Выберите режим Залить пиксели и форму Fleur-De-Lis, при нажатой клавише <Shift> отобразите данную форму на экране. Уменьшите непрозрачность слоя до 72% и добавьте оранжевую надпись и немного желтых букв.
22. Добавим декоративные линии. Создайте новый слой, назовите его lines и поместите его под слоями логотипа. Выберите инструмент Линия (Форма), установите толщину в 1 пиксель, в качестве переднего плана выберите белый и добавите три отрезка линий. Выберите в меню Фильтр –> Смазывание –> Смазывание движения, расстояние = 219. Уменьшите непрозрачность слоя до 72%. Добавьте какой-нибудь текст в область баннера. Помните, что увлеченность украшательством может разрушить хороший макет. Простота, что ни говорите, одна из самых сильных сторон искусства дизайна.
![]()
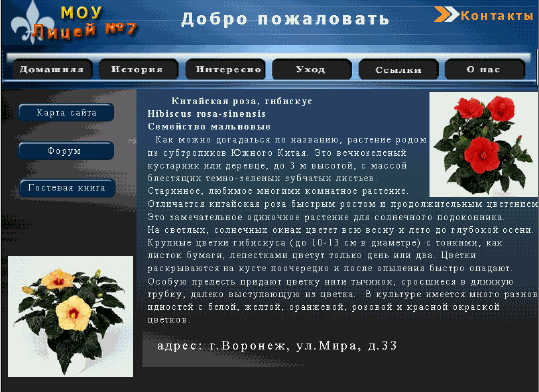
23. Проектирование области основного содержания. Однако, это будет всего лишь макет с некоторым “временным” текстом, который будет заменен на HTML-текст, который быстрее загружается и легче изменяется. Применим градиентную линейную заливку из серого и голубого цветов к фону области основного содержания. Добавим заглавие и небольшой временный текст, можно добавить какое-нибудь изображение.
24. Создадим кнопки для левой навигационной панели. Создайте новый слой и назовите его left button. С помощью инструмента Скругленный прямоугольник начертите прямоугольник, примените эффекты слоя, аналогично рисунку.

Добавьте Наложение цвета с полупрозрачностью 31%, режим смеси — обычный. Добавьте текст к кнопкам. Итог работы — создали макет web-страницы.

25. Превратим наш макет в рабочую web-страницу, так как имеем спроектированный каркас сайта. Необходимо фрагментировать изображение, т.е. одно большое изображение надо разбить на множество более мелких изображений, как в головоломке, а затем собираем большое изображение обратно в web-страницу, пользуясь HTML-таблицами. Количество фрагментов следует сводить к необходимому минимуму. В процессе создания кнопок следует очень тщательно их выравнивать.
Фрагментацию станицы можно осуществить при помощи набора методов. Рассмотрим их.
- Фрагментация по направляющим .
Выберем инструмент Кусочек (Нож), на панели свойств этого инструмента нажмем кнопку Создать доли по направляющим. Фрагментация по направляющим не удовлетворяет всем нашим потребностям, но является хорошей отправной точкой. Пред фрагментацией можно было добавить некоторые направляющие.
- Фрагменты слоя .
Другой способ фрагментации — опция Фрагменты слоя. Надо выделить нужный слой, например, Left button и в меню Слой –> Новые сектора слоя. Этот метод подходит для кнопок и предоставляет преимущества:
— при изменении изображения слоя фрагмент слоя также изменяет свои размеры;
— при перемещении слоя его фрагмент также перемещается вместе с ним;
— при создании ролловера фрагмента соответствующий ему слой будет автоматически выбираться в палитре слоев.
Для создания фрагмента слоя выделите требуемый слой в палитре слоев. В меню Layers (Слои) выберите пункт New Layer Based Slice (Новые фрагменты слоя).
- Фрагменты, определяемые пользователем.
Наиболее распространенный метод фрагментации. Фрагменты создаются вручную. Выберите инструмент Фрагмент, после чего щелкните левой кнопкой мыши и выделите необходимую область (аналогично инструменту Выделение).
27. Перейдите в ImageReady. Процедура создания фрагментов в ImageReady такая же, как и в Photoshop. Для примера добавим фрагменты слоя для остальных кнопок. Выберите вторую кнопку в палитре слоев. Выберите в горизонтальном меню Layer –> New Layer Based Slice (Новый фрагмент слоя). К слою будет добавлен фрагмент. Повторите это действие для всех кнопок навигационной панели до тех пор, пока все кнопки не будут во фрагментах.
28. Создайте дополнительные пользовательские фрагменты путем выделения при помощи инструмента Slice. Продолжайте создавать фрагменты, пока каждая кнопка и изображение не окажется в своем фрагменте. В качестве помощника для выравнивания пользуйтесь напрвляющими.
29. Фрагменты можно настраивать. На площади, отведенной под баннер, мы имеем три фрагмента. Объединим их в один. Инструментом Slice Select, удерживая клавишу <Shift>, надо щелкнуть на каждом из фрагментов. При этом будут выделены три фрагмента. Затем, выберите в меню Slice –> Combine Slice. Все остальные номера и имена фрагментов автоматически обновились.
30. Ролловер изображения — это изображение, которое откликается на действия мыши, например, вызывает другое изображение, что может создавать эффект свечения кнопки или нажатия на кнопку и т.п. откройте палитру Rollovers (Ролловер), выберите фрагмент и посмотрите, как выбор отобразился в других местах программы.
31. Создадим простой ролловер. Откройте палитру Rollovers и выберите фрагмент с кнопкой. В нижней части палитры щелкните на кнопке Create New Rollover State (Создать новое состояние ролловера). Появится новое состояние. По умолчанию оно называется Over State (состоянии “Над”). Это состояние будет изменять изображение при перемещении мыши над кнопкой. После того, как выбрано состояние “Над”, любые произведенные нами изменения в слое будут отображаться в палитре Rollover, а при сохранении файла для фрагмента будет создано новое изображение. Наиболее быстрый способ осуществления такой задачи — воспользоваться стилями слоев в палитре Layers. Произведите двойной щелчок на эффекте слоя. В открывшемся диалоговом окне произведите некоторые изменения: уменьшите расстояние внутренней тени и добавьте эффект Color Overlay (Перекрытие цветов) — кнопка стиля слоя в нижней части палитры слоев. Для тестирования ролловера нажмите кнопку Preview на палитре инструментов.
32. Перейдите в палитру фрагментов (Slice). В поле URL введите ссылку, по которой вы хотите попасть при нажатии на кнопку. Можно определить или абсолютную (другой web-сайт), или относительную (другая страница текущего сайта). помните, что добавление ссылок на данном этапе необязательно.
33. Вернитесь обратно к палитре Rollovers и примените те же эффекты ролловеров ко всем кнопкам. Сохраните файл в формате .psd и нажмите кнопку Preview.
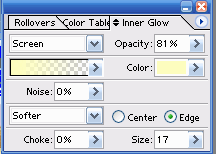
34. Добавьте ролловеры к пользовательским фрагментам для других кнопок на станице. Выберите фрагмент, создайте новое состояние слоя, щелкнув на кнопке New State (Новое состояние). Выберите слой в палитре слоев. Добавьте к слою эффект Inner Glow (Внутреннее свечение). Используйте приведенные на рисунке установки.

35. Оптимизируйте созданную страницу.
36. Создайте папку на жестком диске и экспортируйте нашу страницу: File –> Save Optimized As … . Сохраните в созданную папку файл, введя имя home. При этом в этой папке будет создан файл home.htm и папка images с фрагментами изображений.
Знакомство с Dreamweaver.
Site –> New Site. На вкладке Basic
введите имя сайта и нажмите <Next>. На следующей
странице, если узел настроен на работу с конечной
базой данных и возможностью создания
динамических страниц (зависящих от данных из
базы), надо выбрать Yes, иначе No, если страницы
будем строить на основе HTML. Выбираем No и нажимаем
<Next>.
На следующей странице выберите первую опцию,
которая означает, что редактирование будем
производить локально на данном компьютере, а ее
загрузку производить позже, после окончания
проектирования.
Для выбора места хранения щелкните на
пиктограмме, изображающей маленькую папку, и
найдите папку Site, которую мы создали для хранения
спроектированной в ImageReady страницы.
На следующем шаге выберите опцию None. Информация о
сервере нужна, когда мы будем загружать страницу
в интернет. <Next>, <Done>(<Окончить>).
Создание страницы в Dreamweaver.
1 способ
- File –> New –> Basic Page (Основная страница) ® HTML
<Create>. Отроется пустой документ.

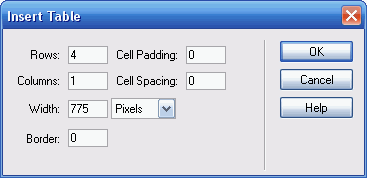
- Insert –> Table. Задайте параметры, как на рисунке (4 строки, 1 столбец, ширина — 775 пикселей). Толщина границы, параметры cell padding (расстояние между содержанием ячейки и ее границами) и cell spacing (расстояние между соседними ячейками таблицы) равны 0. Поэтому, таблица будет невидима, и изображения будут плотно подогнаны одно к другому.
- Щелкните правой кнопкой мыши на ячейке последней строки таблицы и выберите Table –> Split Cell (Расщепить ячейку) –> 2 столбца (Columns).
2 способ — Режим макетирования
- File –> New –> Basic Page (Основная страница) –> HTML
<Create>. Отроется пустой документ.

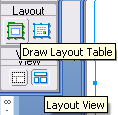
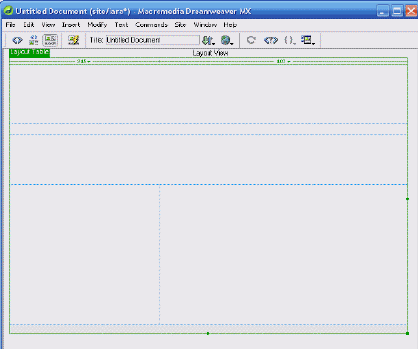
- Нажмите кнопку <Layout View> (Режим макетирования), находящуюся в нижней части главной палитры инструментов.
- Нажмите кнопку <Draw Layout Table> (Нарисовать макет таблицы). Щелкните левой кнопкой мыши и, удерживая ее нажатой, очертите область будущей таблицы на странице. Ведите ширину таблицы равной 775 в соответствующее поле инспектора свойств.
- Рассмотрите таблицу, созданную в ImageReady и
определите размеры и количество ячеек таблицы.
Например, высота баннера 62, следующая ячейка
имеет высоту 19 пикселей, затем — 50 пикселей. В
последней ячейке ширина левой ячейки – 200
пикселей. В результате будет создана таблица. При
создании ячейки таблицы нажмите на кнопку <Layout
Cell> (Макет ячейки), находящуюся справа от
кнопки <Layout Table>. Затем левой кнопкой мыши
рисуем ячейку, и в нижней части окна, щелкнув по
тегу <tr>, делаем ячейку активной и вводим
высоту ячейки.

- Сохраните страницу index.html.
- Остается вставить изображения в наш макет любым способом. Например, перетащив файл или его пиктограмму в нужную ячейку таблицы или выделить нужную ячейку, щелкнуть на кнопке <Insert Image> и выбрать нужный файл.
Литература
- [1] Колин Смит, Кристалл Уотерс “Web-дизайн: Photoshop & Dreamweaver”.