Цель практических работ: Изучение приемов работы с векторной графикой в среде Flash CS3. Развитие самостоятельности при освоении нового программного продукта. Внимательности при работе с опорными конспектами и разработанными алгоритмами. Воспитание творческого подхода к выполняемой работе.
Задачи:
Познакомиться с технологиями:
- рисования в среде Flash CS3;
- покадровой анимации;
- создания Movie Clip;
- работы со звуком;
Работы
Практическая работа 1. «Рисуем в среде Flash CS3»
- Создайте новый фильм. File – New – Flash File.
- На панели Tools (инструменты), выберите инструмент Rectange Tool и изобразите

- Затем выберите инструмент Selection Tool(v) и создайте из верхнего прямоугольника трапецию.

- Подводя курсор к любой из линий, при выбранном инструменте Selection Tool(v), мы увидим маленькую дугу, это значит, что данную линию можно искривить. Что мы и делаем.

- Дорисовываем еще одну линию у горловины вазы, используя инструмент Line Tool, и искривляем ее.

-
Закрашиваем созданную нами вазу, используя инструмент
 Paint Bucket Tool. Выбираем цвет, для заливки используя панель Color. Если панель закрыта, мы можем ее найти Window - Color или нажимаем комбинацию клавиш Shift+F9. На панели Color выбираем Type: Radial и щелкая на правом и левом указателе подбирает цвета градиентной заливки. Затем закрашиваем вазу, щелкая ЛКМ по ее частям.
Paint Bucket Tool. Выбираем цвет, для заливки используя панель Color. Если панель закрыта, мы можем ее найти Window - Color или нажимаем комбинацию клавиш Shift+F9. На панели Color выбираем Type: Radial и щелкая на правом и левом указателе подбирает цвета градиентной заливки. Затем закрашиваем вазу, щелкая ЛКМ по ее частям. 

- Для удаления линий контура воспользуемся инструментом Selection Tool(v). Выделяем линии инструментом и кнопкой Delete их удаляем.

- Для дальнейшей работы создадим еще один слой. Для этого воспользуемся кнопкой Insert Layer.

- Переименуем Layer 2, назовем его «Цветы».
- Перейдем в слой Цветы, выберем инструмент Line Tool (линия), и нарисуем стебли и листья.
- Лепесток у цветка рисуем, используя инструменты Oval Tool и Selection Tool(v), для придания нужной формы. Для заливки используем инструмент Paint Bucket Tool и панель Color.
- Для создания цветка, выделяем лепесток инструментом
 Selection Tool(v), выбираем инструмент Free Transform Tool.
В середине лепестка появится круг, необходимо переместить его в нижний угол
Selection Tool(v), выбираем инструмент Free Transform Tool.
В середине лепестка появится круг, необходимо переместить его в нижний угол  лепестка.
лепестка. - Включаем панель Transform (Ctrl+T), на переключателе Rotate задаем угол поворота 60°, и копируем лепестки, используя кнопку на панели Transform – Copy and apply transform. Рисуем инструментом Oval Tool середину цветка.
- Чтобы мы могли перемещать цветок, как единое целое, сгруппируем его. Для этого выделим его инструментом Selection Tool(v), и нажмем комбинацию клавиш Ctrl + G.
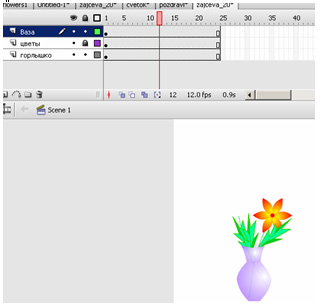
- Переместим слой Цветы ниже слоя Ваза.

- Выделим верхушку вазочки, щелкнем ПКМ и выберем Cut (Вырезать).
- Создаем слой, переименовываем его, даем имя «Горлышко». Размещаем на нем верхушку вазочки, для чего щелкаем на пустом месте ПКМ и выбираем Paste in Place (вставить на место).
- Сохраним нашу работу File – Save As, имя файла vaza.fla
Практическая работа 2. «Покадровая анимация. Создаем анимированный текст»
Технология работы:
- Откроем файл vaza.fla. (File-Open)
- Создадим новый слой, дадим ему имя текст и разместим выше всех слоев. Сделаем его активным.
- Создадим анимированный текст. Для этого выбираем инструмент Selection Tool(v) и щелкаем ЛКМ в первом кадре шкалы времени.
- Выбираем инструмент
 Text Tool и задайте параметры его модификаторов (тип шрифта, размер, цвет и пр.)
Text Tool и задайте параметры его модификаторов (тип шрифта, размер, цвет и пр.) - Щелкаем ЛКМ для установки текстовой метки. Набираем на клавиатуре заглавную букву С.
- Для формирования следующего кадра, в котором будет появляться новая буква, необходимо выполнить следующие действия: Кликните ЛКМ в следующем пустом кадре шкалы времени. И нажимаем клавишу F6. В выделенном кадре шкалы времени появится черная точка.
- Повторяем пункты 4 и 5, набираем следующую букву.
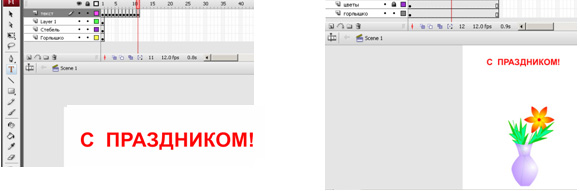
- Для того чтобы стали видны все объекты расположенные на всех слоях, необходимо щелкнуть ЛКМ на 11 кадре и нажимаем F5.

- Для просмотра анимированного текста нажимаем комбинацию клавиш Ctrl + Enter.
- Сохраните файл под именем pozdrav.fla
Практическая работа 3. «Флэш-символы. Movie Clip»
- Создайте новый фильм. File – New – Flash File.
- Сохраните фильм под именем Flowers.fla. File – Save As.
- Возьмите инструмент овал или кисть, нарисуйте на столе лепесток, смотрящих вверх. Если у вас есть границы у лепестка, выделите и удалите их.
- Затем используя панель Color, залейте лепесток нужным цветом.
- Выделите лепесток и нажмите клавишу F8. Выберите Graphic, и дайте имя Лепесток. И укажите Registration, центр нижней грани.
- Откройте окно библиотеки Library и дважды щелкните на клипе лепестка. Откроется окно редактирования символа.

- Выделите первый кадр и выберите в списке Tween (Раскадровка) пункт Shape(форма).
- Выделите кадр 10 и нажмите клавишу F6, сделав его ключевым.
- С помощью инструмента Free Transform(Свободное преобразование) в кадре 1 превратите лепесток в зародыш, свернув и уменьшив его. Можно поменять цвет.
- Нажмите Enter и проверьте течение трансформации.
Создание цветка

- Создайте новый клип, нажав клавишу CTRL+F8. В появившемся окне выберите Movie Clip. Назовите его Цветок.
- Создайте 2 слоя: Лепестки и сердцевина.
- В слое Сердцевина, нарисуйте желтый круг.
- Сделайте кадр 10 в обоих слоях простым F5.
- Установите считывающую головку на кадр 10.
- В слое Лепестки поместите нужное количество экземпляров лепестков:
- Откройте библиотеку Library и перетащите лепесток ЛКМ на рабочий стол.
- Для создания цветка, выделяем лепесток инструментом Selection Tool(v), выбираем инструмент
 Free Transform Tool.
Free Transform Tool. - В середине лепестка появится круг, необходимо переместить его в нижний угол
 лепестка.
лепестка. - Включаем панель Transform (Ctrl+T), на переключателе Rotate задаем угол поворота 50°, и копируем лепестки, используя кнопку на панели Transform – Copy and apply transform.
Проверяем, нажав клавишу Enter.
Открываем файл pozdrav.fla, в этом же окне Flash.
Создаем новый слой, даем ему имя цврасп. Делаем этот слой активным, щелкнув в первом кадре этого слоя ЛКМ.
Заходим в библиотеку и перемещаем созданный нами цветок на стебель. Затем еще один.
Придайте цветам разные оттенки. Для этого на панели Properties выберите Color – Brightness – 50%.
Запустите фильм Ctrl+Enter.
Звук.
Создаем дополнительный слой Музыка. Помещаем в библиотеку нужный музыкальный файл File – Import – Import tu Library. Перемещаем ЛКМ звуковой файл из библиотеки на рабочий стол. Настраиваем звучание. Панель Properties Syns: Start. Repeat - 1. Сохраняем, присвоив имя otkritka.fla

Используемая литература:
- Вовк Е.Т. Информатика: уроки по Flash. – М.: КУДИЦ-ОБРАЗ, 2005, –176с.
- Татарникова Л.А. Знакомьтесь – Flash!: Учеб.пособие – Томск, 2005, – 60с.