Практическая работа № 1. “Создание простейших анимированных изображений”
Указания к выполнению
- В Adobe Photoshop создайте новый файл шириной 200 и высотой 300 пикселов, прозрачный.
- Сделайте заливку черным цветом (Ведро) – это будет ваша основа для светофора.
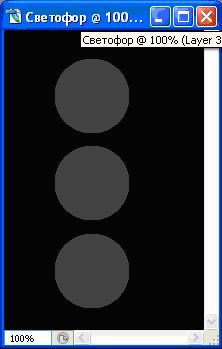
- Нарисуйте три окружности (Овал), схематично изображающие лампочки светофора – залейте их серым цветом. Объедините слои (Слои - Объединить видимые) и получившийся слой назовите “Зеленый”
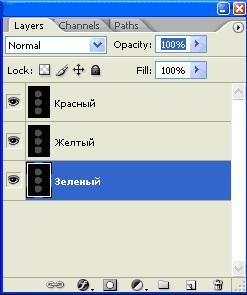
- Создайте две копии этого слоя (Слой – Создать дубликат слоя) – соответственно “Желтый” и “Красный”. Обратите внимание, что изображения светофора в этих слоях должны располагаться строго друг под другом.
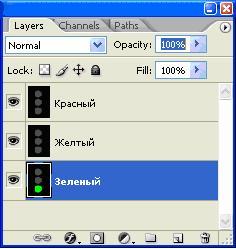
- У вас должно получиться три одинаковых слоя. Активизируйте слой под названием “Зеленый”, выполните заливку одной (нижней) окружности зеленым цветом. Обратите внимание на палитру Слои – закрасилась нижняя окружность, хотя на рисунке изменений нет.
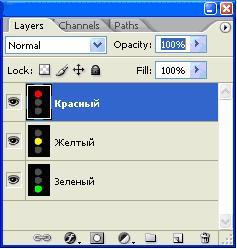
- Таким образом, выделяя нужный слой и окрашивая нужную окружность в правильный цвет, вы должны получить следующее:
- Перейдите в Adobe ImageReady, используя соответствующую команду или кнопку на панели инструментов.
- Откройте палитру Анимация, если ее нет на экране (Окно - Анимация).
- В контекстном меню палитры Анимация выберите команду Make Frames From Layers (Создать кадры из слоев). После этого в палитре появятся три кадра, соответствующие слоям изображения светофора.
- В контекстном меню палитры Анимация выберите команду Seleсt All Frames (Выбрать все кадры), и задайте время показа кадров 0,5 секунды. Если выделены все кадры, то достаточно задать время показа для одного кадра, остальные получат это время автоматически.
- Убедитесь, что кадры расположены в нужной последовательности: красный, желтый, зеленый свет. Если порядок не правильный, то в палитре Анимация перемещайте кадры при нажатой левой клавишей мыши в нужную позицию.
- Запустите анимацию. Если все получилось как надо, то светофор должен поочередно мигать красным, желтым и зеленым цветом. <Рисунок 20>
Практическая работа № 2. “Создание анимационных баннеров”
Задание 1. Создание рекламного баннера размером 468х60 в формате GIF.
Указания к выполнению
- Откройте редактор Adobe Photoshop, создайте новый рисунок, размером 468х60, прозрачный, с разрешением 72dpi, цвет в формате RGB.
- Залейте фон любым цветом (Ведро).
Откройте файл с фотографией медведя <Рисунок 6>, используя инструменты выделения (Лассо) вам необходимо выделить фигуру медведя и скопировать ее в баннер. Разместите ее слева.
- Сделайте надпись, подобрав размер и тип текста (Инструмент Текст).
- У вас должно получиться несколько слоев. Выполните объединение этих слоев в один (Слой – Объединить видимые). Этот слой будет первым кадром баннера.
- Добавьте новый слой к имеющемуся (Слой – Новый - Слой). Повторите все пункты от заливки. Откройте файл с рисунком пчелки <Рисунок 9> . Выделите пчелку и вставьте его в правую часть баннера, сделайте надпись.
- Таким образом, у вас получится второй кадр баннера.
- Переключитесь в Adobe ImageReady и задайте анимацию со временем показа кадра 1 секунда.
- Сохраните баннер как оптимизированный <Рисунок 21>.
Задание 2. Создание рекламного баннера размером 100х100 в формате GIF.
Указания к выполнению
- Для изготовления этого баннера будем использовать только заливку и надписи.
- Создайте слой с заливкой и небольшим рисунком в уголке.
- Затем, в каждый слой вносите элемент, который будет меняться. Например, текст, который разбит на буквы.
- Переключитесь в Adobe ImageReady и задайте анимацию со временем показа кадра 0.5 секунды
- Сохраните баннер оптимизированным <Рисунок 22>.
Задание 3. Создание рекламных баннеров на заданную тему.
Необходимо создать серию имиджевых баннеров (размером 468х60, 100х100) единой тематики, разработав слоган, визуал, цветовую гамму, текст.
Обязательные элементы:
Практическая работа №3. Эффектное появление аватара (мини-картинка в Интернет, отражающая внутреннее состояние его владельца, либо просто его фото или элемент творчества владельца)
Задание. Создать собственный аватар для форума
с применением эффектов анимации.
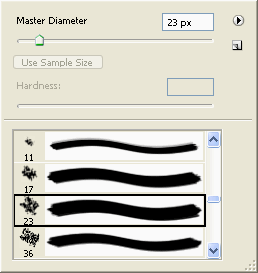
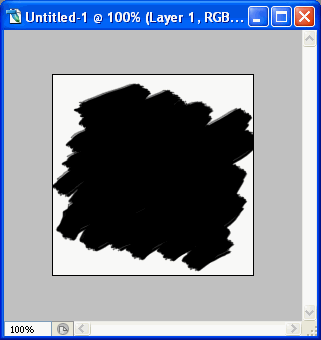
- Создаем новый слой (Слой – Новый - Слой) и рисуем кистью как показано ниже.

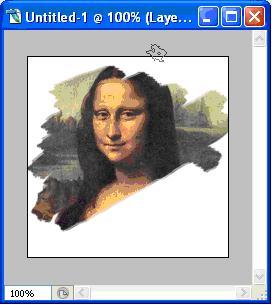
- Вставляем фото. Мы используем изображение Моны Лизы. <Рисунок 12>. Если он не подходит по размерам, используем инструмент Свободное трансформирование
- Жмем Ctrl+Alt+G, или Layer > Create clipping mask
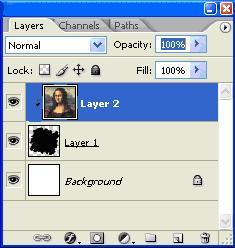
- Обратите внимание на палитру Слои. Она выглядит следующим образом:
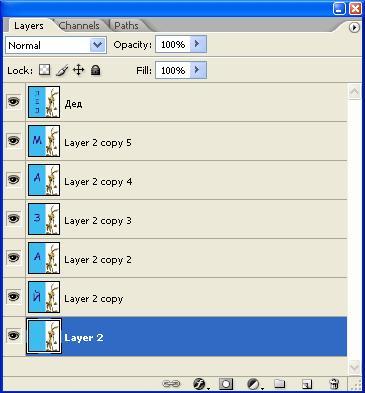
- Выделяем Слой1 и Слой2 и объединяем оба слоя (Слой – Объединить слои). Дублируем получившийся слой (Ctrl+J).
- Затем берем ластик (Еraser tool) с такими же настройками кисти как и раньше. Дублируем слой и делаем невидимым предыдущий. Стираем нижний штрих как показано ниже.
Таким же образом несколько раз дублируем слои и
стираем штрихи.
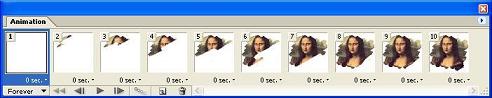
- Переходим в Image Ready. Открываем окно анимации. Для создания первого кадра спрячем все слои. Далее нажимаем на панели значок Дублировать кадр и делаем видимым второй слой на палитре.
- Продолжаем дублировать фреймы, постепенно делая видимыми спрятанные слои.
- Жмем Ctrl+Alt+Shift+S (File > Save optimized As), чтобы сохранить анимацию.
- Любуемся результатом: <Рисунок 23>
Используемые источники: