Раздел программы: Технология создания Web-сайтов. Основы языка разметки гипертекста HTML.
Тип урока: урок закрепления и развития умений и навыков.
Вид урока: практикум.
Технология: проектное обучение с применением современных информационно-коммуникационных технологий.
Оборудование и программное обеспечение: компьютеры, интерактивная (электронная) доска, проектор, операционная система MS Windows XP, MS Office.
Дидактическое сопровождение: презентация к уроку (сценарий урока в Московской электронной школе, ID урока 197456), плакаты, таблицы, схемы, учебные пособия по теории языка HTML, карточки с заданиями, тесты.
Цель урока: формирование у обучающихся знания об основных правилах Web-дизайна, закрепление и развитие знаний, умений и навыков создания простейшего Web-сайта с использованием языка разметки гипертекста HTML.
Задачи урока:
1) Образовательная – создать условия для дальнейшего ознакомления с технологией создания Web-сайтов, укрепить и применить приобретенные знания, умения и навыки при создании простейшего Web-сайта с помощью языка HTML на практике;
2) Развивающая – способствовать расширению кругозора обучающихся, развитию их эстетического восприятия и творческих способностей; развитию логического мышления: анализу, синтезу, обобщению; развитию памяти, внимательности.
3) Воспитательная – содействовать воспитанию активности обучающихся, стремления к реализации себя в обществе; содействовать совершенствованию навыков делового взаимодействия, выработки собственной точки зрения и аргументированного её отстаивания; способствовать воспитанию организованности, самостоятельности и стремления представить результаты своих творческих работ в хорошем и качественном виде.
Подготовка к уроку:
1) Для урока были подготовлены презентация к уроку (сценарий урока в МЭШ, ID урока 197456). Слайды презентации (сценария урока) демонстрируются обучающимся с помощью интерактивной доски и проектора (электронной доски). Также в качестве наглядного дидактического материала используются плакаты, таблицы, схемы.
2) Для проверки и оценки теоретических знаний обучающихся по данной теме были подготовлены несколько вопросов для теста и интерактивное задание для установления соответствия указанного тэга на выполняемое им действие.
3) В качестве раздаточного материала обучающимся были подготовлены учебные пособия с теорией по языку HTML и основным правилам Web-дизайна, карточка с таблицей для оценивания Web-сайта по основным критериям (см. Приложение 1), карточка с инструкцией и рекомендациями по созданию простейшего Web-сайта (см. Приложение 2).
4) Примеры наиболее посещаемых и непосещаемых сайтов, удачных и неудачных проектных творческих работ обучающихся были подобраны из Интернета, из копилки учителя с творческими работами обучающихся, выполненных ими ранее.
План урока
Содержание этапов урока |
Виды и формы работы |
1. Организационный этап. |
Приветствие. |
2. Вступительное слово учителя. Мотивация обучающихся. |
Постановка темы, цели и задач урока. |
3. Актуализация знаний. Повторение пройденного материала: |
Индивидуальный (фронтальный) теоретический опрос обучающихся. |
4. Занимательный элемент урока. |
Совместное обсуждение успешных и неуспешных сайтов в форме дискуссии. |
5. Здоровьесберегающий элемент урока. |
Физкультминутка (1-2 мин). |
6. Закрепление и применение приобретенных знаний, умений и навыков на практике. Творческая работа обучающихся. |
Индивидуальная (парная) практическая работа обучающихся за компьютером. Создание Web-сайта «Визитная карточка». |
7. Подведение итогов творческой работы обучающихся. |
Рефлексивный анализ обучающимися своей творческой деятельности. Совместное обсуждение и оценивание созданных Web-сайтов. |
8. Подведение итогов урока. Выставление оценок. |
Анализ урока и деятельности обучающихся на уроке. |
9. Домашнее задание. Заключительное слово учителя. |
Работа с конспектом лекции, дополнительной литературой, доработка сайтов, заполнение карты оценивания для школьного сайта и официального портала мэра и правительства г. Москвы. |
Ход урока
1. Организационный этап.
Приветствие.
Учитель: Здравствуйте, ребята! Я рада приветствовать всех на этом уроке!
2. Вступительное слово учителя. Мотивация обучающихся.
Постановка темы, цели и задач урока.
Учитель формулирует тему урока и ставит перед обучающимися цели и задачи урока. Проверяет готовность домашнего задания - заготовки для будущего проекта.
Учитель: Сегодня мы продолжим с вами изучать одну из интересных тем информатики «Создание Web-сайтов». К сегодняшнему дню мы уже знаем с вами, что представляют собой Web-сайты и для каких целей они создаются. Знаем, какими способами можно создавать Web-сайты. И выбрали для себя один из способов — язык разметки гипертекста HTML. Так как, не зная кодов HTML, нам трудно будет внести какие-либо изменения в уже готовый Web-сайт. Технология HTML позволяет создать нам простые и небольшие Web-сайты. И если мы захотим научиться создавать качественные по стилю и содержанию Web-сайты, то нам нужно изучить не только язык HTML, но и рассмотреть элементы каскадных стилей CSS, визуальные Web-редакторы MS Front Page или Adobe Dreamweaver. А также в дополнение к ним изучить программы для обработки графических изображений - Adobe Photoshop и программы для создания различного рода анимации - Macromedia Flash.
Кто разрабатывает Web-сайты? Web-сайты могут разрабатываться как web-программистами и web-дизайнерами, так и обычными пользователями Интернета, так как вопрос создания сайтов становится в наше время всё более актуальным. Интернет всё прочнее входит в нашу жизнь и предоставляет возможности дополнительного заработка тем, кто владеет собственными сайтами, и тем, кто занимается профессиональным их созданием.
А сложно ли создавать сайты? Нам предстоит выяснить это на данном практическом занятии. Каждый из вас продолжит создание персонального Web-сайта, в котором можно будет разместить информацию о себе, своей семье и друзьях, о своих интересах и увлечениях, фотографии, формы и т.д. Для этого на предыдущих уроках мы разработали с вами проект вашего будущего сайта, который представлен на доске и в учебных пособиях. Некоторые из Web-страниц сайта мы уже с вами заполнили на предыдущем уроке. На дом вам было дано задание подобрать соответствующую информацию о себе, фотографии, рисунки и всё то, что вы хотели бы представить на своём сайте.
Каждому из вас предоставляется возможность проявить все свои творческие и дизайнерские способности при создании и оформлении сайта. В конце урока мы вместе оценим ваши проекты, выделим среди них самые лучшие и «не очень», обсудим трудности, с которыми вы, может быть, столкнетесь при создании сайта.
3. Актуализация знаний. Повторение пройденного материала. Индивидуальный (фронтальный) теоретический опрос обучающихся.
Учитель: Для проверки вашей готовности к созданию сайтов проведем небольшой тест на проверку знаний основных понятий по созданию Web-сайтов. Для этого я вам подготовила несколько вопросов с вариантами ответами, среди которых вы выбираете правильный. И подготовила интерактивное задание на знание основных тэгов языка HTML, в котором нужно будет установить соответствие указанного тэга на совершаемое им действие.
Учитель открывает соответствующие слайды презентации (сценария) урока и проводит индивидуальный (фронтальный) теоретический опрос обучающихся.
1) Тестовый контроль на знание основных понятий по созданию Web-сайтов.
| Вопрос: Web-редактор - это программа для ... Укажите правильный вариант ответа:
|
Вопрос: Публикации во Всемирной паутине реализуются с помощью... Укажите правильный вариант ответа:
|
Вопрос: Web-страница имеет расширение: Укажите правильный вариант ответа:
|
Вопрос: Web-страницы сайта объединяются между собой с помощью... Укажите правильный вариант ответа:
|
Вопрос: Язык HTML - это ... Укажите правильный вариант ответа:
|
Вопрос: Web-сайт можно создать с помощью языка... Укажите правильный вариант ответа:
|
Вопрос: Для создания Web-страниц используются Web-редакторы: Укажите правильный вариант ответа:
|
Вопрос: Что такое гиперссылка? Укажите правильный вариант ответа:
|
Вопрос: Браузер - это программа для ... Укажите правильный вариант ответа:
|
Вопрос: Для просмотра Web-страниц в Интернете используют программу: Укажите правильный вариант ответа:
|
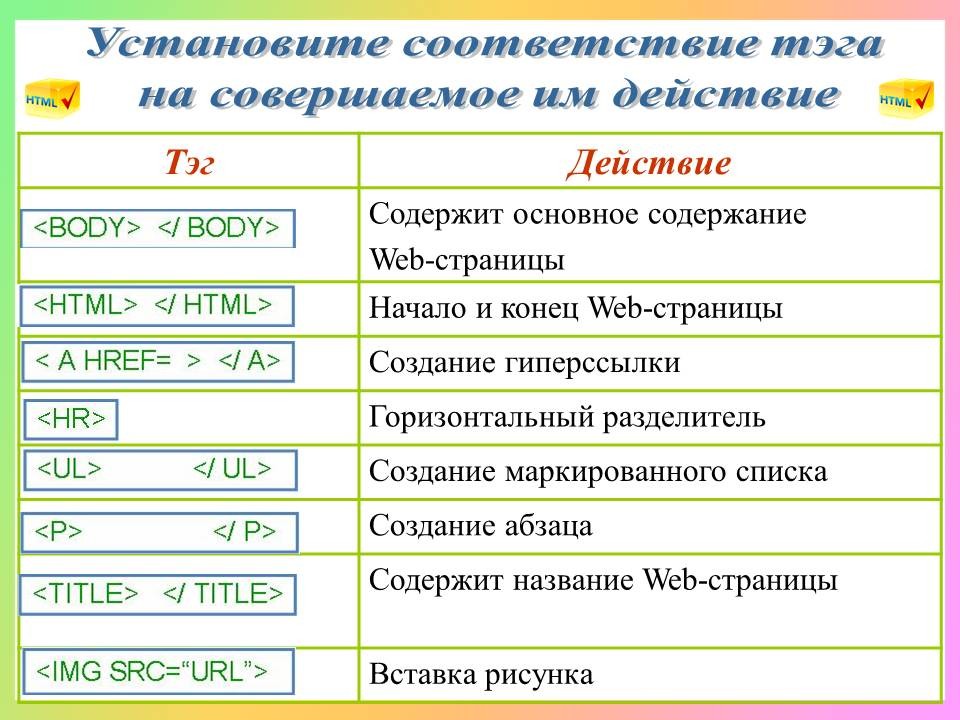
2) Интерактивное задание на знание основных тэгов языка HTML (установление соответствия указанного тэга на выполняемое им действие).
Тэг |
Действие |
<BODY> </BODY> |
Содержит основное содержание Web-страницы |
<HTML> </HTML> |
Начало и конец Web-страницы |
<A href= > </A> |
Создание гиперссылки |
<HR> |
Горизонтальный разделитель |
<UL> </UL> |
Создание маркированного списка |
<P> </P> |
Создание абзаца |
<TITLE> </TITLE> |
Содержит название Web-страницы |
<IMG SRC= “URL”> |
Вставка рисунка |
Тэг |
Действие |
<FONT COLOR= > </FONT> |
Цвет шрифта |
<B> </B> |
Полужирный шрифт |
<FONT SIZE= > </FONT> |
Размер шрифта |
<H?> </H?> |
Размер заголовка |
<I> </I> |
Курсивный шрифт |
<P ALIGN= > </P> |
Абзац с выравниванием |
<FORM> </FORM> |
Вставка формы |
<BODY BGCOLOR = “цвет”> |
Цвет фона |
4. Занимательный элемент урока. Деловая игра по теме «Анализ наиболее успешных сайтов». Совместное обсуждение успешных и неуспешных сайтов в форме дискуссии.
Целью игры является формирование у обучающихся знаний об основных правилах Web-дизайна и выработка умения анализировать Web-сайты с точки зрения их содержательной ценности и соответствия правилам Web-дизайна. А также она направлена на воспитание индивидуального стиля поведения в процессе взаимодействия с людьми, выработку собственной точки зрения и аргументированного её отстаивания.
Учитель:
- Ребята! Сейчас я вам предлагаю принять участие в деловой игре под названием "Анализ наиболее успешных сайтов". Вам предлагается выполнить следующее задание:
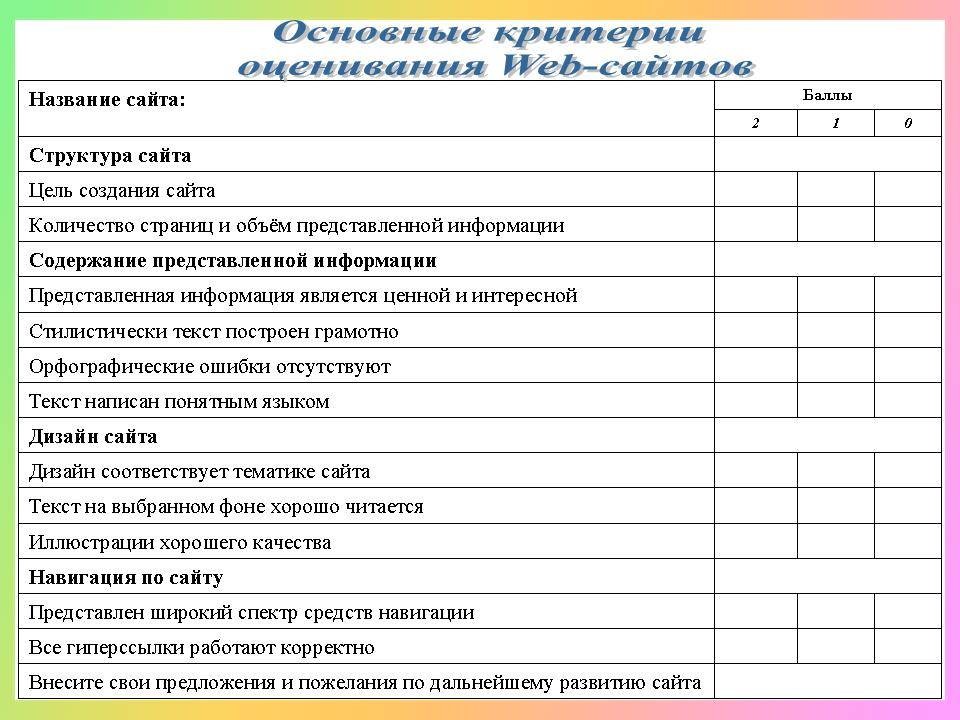
Задание. Ваши друзья Web-дизайнеры попросили оценить их творчество – созданные ими Web-сайты. Чтобы разработать критерии оценки и помочь вам качественно оценить сайты, они нашли в Интернете статью Якоба Нильсена - успешного программиста и инженера, работающего в сфере Web-дизайна, кратко сформулировали критерии оценки Web-сайтов и выписали их в следующую таблицу:
Таблица. Основные критерии оценивания Web-сайтов
Название сайта: |
Баллы |
||
2 |
1 |
0 |
|
Структура сайта |
|
||
Отражены цели и ход исследования. |
|
|
|
Сформулированы выводы и результаты исследования |
|
|
|
Описаны использованные информационные ресурсы, программные и аппаратные средства |
|
|
|
Содержание представленной информации |
|
||
Представленная информация является ценной и интересной |
|
|
|
Стилистически текст построен грамотно |
|
|
|
Орфографические ошибки отсутствуют |
|
|
|
Текст написан понятным языком |
|
|
|
Дизайн сайта |
|
||
Дизайн соответствует тематике сайта |
|
|
|
Текст на выбранном фоне хорошо читается |
|
|
|
Иллюстрации хорошего качества |
|
|
|
Навигация по сайту |
|
||
Представлен широкий спектр средств навигации |
|
|
|
Все гиперссылки работают корректно |
|
|
|
Внесите свои предложения и пожелания по дальнейшему развитию сайта |
|
||
Учитель:
- Сейчас я предлагаю вам побыть в роли аналитиков и провести анализ наиболее успешных и неуспешных сайтов, предложенных вашему вниманию. Некоторые из сайтов уже размещены в сети Интернет, а некоторые находятся только в стадии разработки. Для этого выделим среди вас группы сторонников, критиков и конформистов, а также руководителей групп. Функции сторонников заключаются в выделении положительных сторон сайта, критиков — в выявлении недостатков и определении путей совершенствования сайта, конформистов — в поддержке позиций каждого участника дискуссии.
- В процессе обсуждения сайтов вы можете опираться на основные правила Web-дизайна, которые мы с вами рассматривали и записывали на предыдущем уроке. Или для оценки этих сайтов вы можете воспользоваться таблицей с критериями оценивания Web-сайтов, предложенной Якобом Нильсеном.
Можно предложить обучающимся для анализа следующий список сайтов:
1) Официальный портал мэра и правительства г. Москвы - https://www.mos.ru
2) Официальный сайт ГБОУ школы №1494 г. Москвы - http://sch1494sv.mskobr.ru
3) Официальный сайт лицея №60 г. Уфы - http://www.licey60.ru
4) Сайт «Памятники Воинской славы в городе Уфе»
5) Сайт свободной энциклопедии «Википедия» - https://ru.wikipedia.org.
При совместном обсуждении сайтов в форме дискуссии предложить обучающимся ответить на следующие вопросы:
1) Соответствует ли анализируемый сайт основным принципам Web-дизайна? Если да, то почему?
2) Соответствует ли анализируемый сайт основным принципам Web-дизайна? Если нет, то почему?
3) В чём причина популярности данного сайта? Что определяет его успех в большей степени — техническая или содержательная сторона, дизайн?
4) Если сайт нравится кому-либо из вас, то почему? Выделить достоинства сайта.
5) Если сайт не нравится кому-либо из вас, то почему? Выделить недостатки сайта.
5. Здоровьесберегающий элемент урока. Физкультминутка (1-2 мин).
После окончания деловой игры, прежде чем начать и правильно настроиться на нелегкую работу
по созданию персонального сайта, провести с обучающимися небольшую физкультминутку.
Для этого заранее был подготовлен видеоролик с физкультминуткой длительностью в 1-2 минуты, опубликованный в сети Интернет на сайте «Videouroki.net».
Так как компьютер для нас является не только средством для развлечений, но и инструментом для серьёзной работы, напомнить обучающимся, что при работе за компьютером они всегда должны помнить правила поведения и техники безопасности в кабинете информатики.
6. Закрепление и применение приобретенных знаний, умений и навыков на практике. Творческая работа обучающихся.
Индивидуальная (парная) практическая работа обучающихся за компьютером. Создание простейшего Web-сайта «Визитная карточка».
Обучающимся в помощь раздаются учебные пособия с теорией по языку HTML, карточка с инструкцией по созданию Web-сайта, карточка с примерным планом представления Web-сайта и анализа своей творческой деятельности.
Тема для сайта была подобрана таким образом, чтобы каждый обучающийся мог проявить свои знания, творческие и дизайнерские способности при создании и оформлении сайта.
Роль учителя во время такой работы сводится к наблюдению за работой обучающихся и оказанию оперативной помощи при возникновении сложных ситуаций, к обсуждению каких-то общих вопросов и разбору характерных ошибок.
7. Подведение итогов творческой работы обучающихся. Рефлексивный анализ обучающимися своей творческой деятельности. Совместное обсуждение и оценивание созданных Web-сайтов.
В конце урока каждый обучающийся должен сохранить окончательный вариант созданного Web-сайта, может оценить его по желанию, используя таблицу с критериями оценивания сайта. Продемонстрировать созданный персональный сайт своим одноклассникам и учителю, провести анализ своей творческой деятельности по представленному в учебном пособии плану или в свободной форме. В ходе демонстрации проекта обучающиеся могут задавать друг другу какие-либо возникшие вопросы по представленному сайту, выделять его достоинства и недостатки, высказывать свои пожелания по дальнейшему развитию сайта. При выборе наиболее лучших сайтов учитывается общее мнение учителя и обучающихся.
Примерный план для представления Web-сайта и анализа своей творческой деятельности:
1) Цель и основная идея создания вашего сайта.
2) Из каких информационных блоков состоит ваш сайт?
3) Соответствует ли ваш сайт основным принципам Web-дизайна?
4) Что определяет успех вашего сайта в большей степени — техническая или содержательная сторона, дизайн?
5) С какими трудностями вы столкнулись при создании сайта?
6) Всё ли вам удалось успеть сделать? Каковы перспективы развития вашего сайта?
7) Совпадает ли ваша личная оценка за сайт с оценкой одноклассников и учителя? Считаете ли вы по-другому? И почему?
8. Подведение итогов урока. Выставление оценок. Анализ урока и деятельности обучающихся на уроке.
Учитель: Итак, ребята, мы подошли к заключительному этапу нашего урока.
- Сегодня на уроке мы с вами выяснили, каким должен быть сайт, чтобы он стал интересен для большого числа пользователей и часто посещаем ими.
- Сегодня на уроке вы сумели соединить в единое целое все приобретенные знания, умения по технологии создания сайтов с помощью языка HTML, и использовали их при создании персонального сайта.
- Создание сайта – дело для вас новое, и, естественно, не всё у всех сразу получается. И в этом нет ничего страшного, так как вы только учитесь этому.
- Мы совместно обсудили и оценили ваши сайты. Высказали свои пожелания по дальнейшему их развитию и обновлению. Хочу выделить наиболее лучшие из представленных вами проектов. Это сайты следующих обучающихся — 1)...., 2)...., 3).... И я думаю, что вы разделяете моё мнение.
- Итак, по результатам практической работы за компьютером вы получаете следующие оценки: ...
- После проведения тестового контроля по пройденному материалу и выполнения заданий на установление соответствия можно отметить работу следующих обучающихся:
- За активное участие на уроке при анализе и обсуждении сайтов можно отметить работу следующих обучающихся: …
- Кто из вас считает, что разработка и создание Web-сайтов — это довольно трудный и непосильный труд? И почему?
- А кто посчитал это очень увлекательным и интересным делом, и при огромном своём желании мог бы заняться в будущем профессиональным созданием Web-сайтов?
- Нарисуйте, пожалуйста, смайлики на стикерах (или на доске), которые изобразят ваше настроение после нашего урока.
9. Домашнее задание. Заключительное слово учителя.
1) Заполнить таблицу с критериями оценивания для школьного сайта и официального портала мэра и правительства г. Москвы. Внести в таблицу свои предложения по изменению их содержания, структуры и дизайна.
2) Продолжить работу по созданию персонального Web-сайта и довести его до совершенства.
Учитель:
- Ребята! Яжелаю вам продолжить работу по созданию персонального Web-сайта и довести его до совершенства. И если вы разместите свой сайт в сети Интернет, то не забывайте о нём. Ведь сайт подобен посаженному нами саженцу. Подобно дереву, при хорошем уходе, он даёт новые побеги — темы, растёт и развивается. И без постоянного его обновления, сайт может превратиться в одно из засохших деревьев Интернета — видимость есть, а жизни в нём - нет.
- Урок окончен! Успехов вам, ребята! Было приятно с вами работать! До свидания!