Цель: познакомить с возможностями текстового редактора при оформлении документа с использованием пиктограмм и декоративных символов.
Задачи:
- изучить новый материал “Шрифты” и режим вставки символов в текстовом редакторе;
- повторить возможности использования диалоговых окон “Шрифт”, “Абзац”, “Свойства таблицы”;
- выполнить практическую работу “Заполнение бланка объявления” с оформлением текста декоративными символами и пиктограммами, оценить полученные навыки с точки зрения применения в повседневной жизни.
Тип урока: урок изучения нового материала.
Оборудование: ПК, проектор, текстовый редактор MS Word, презентация “Текстовый редактор. Шрифты” (Приложение 1), рабочие листы “Параметры шрифта: стиль, размер, начертание” (Приложение 2), текстовый файл с заданием практической работы “Заполнение бланка объявления” (Приложение 3), карточка с текстами объявлений (Приложение 4), кроссворд “Текстовый редактор” (Приложение 5).
План урока:
- Организационный момент – 2-3 минуты;
- Активизация знаний – 1-2 минуты;
- Объяснение нового материала – 15 минут;
- Практическая работа – 15 минут;
- Домашнее задание – 1-2 минуты;
- Подведение итогов урока – 2-3 минуты.
Ход урока
1. Организационный момент.
Приветствие. Проверка присутствующих. Объявление темы и задачи урока
2. Активизация знаний.
Вопросы классу:
Какое сочетание клавиш отменяет последнее действие? – [Ctrl+Z]
Какое сочетание клавиш вырезает, копирует и вставляет выделенный фрагмент текста в документе? – [Ctrl+Х], [Ctrl+С], [Ctrl+V]
Что является минимальным элементом текста? – Символ
3. Объяснение нового материала с использованием проектора.
Презентация “Текстовый редактор. Шрифты” (Приложение 1)
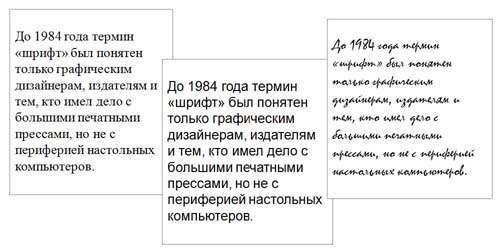
Слайд 2: Шрифт.
Рисунок 1
Чем отличаются тексты на экране? Какой текст легче читается?
Шрифт – это общий термин, которым называют набор печатаемых или отображаемых текстовых символов определенного стиля и определенного размера, имеющих конкретное начертание.
Слайд 3: Буквы на экране монитора.
В начале восьмидесятых, те, кто использовал компьютеры тогда, привыкли видеть на компьютерном экране достаточно грубые, моноширинные буквы и цифры и получать на печати документы, которые в лучшем случае выглядели как отпечатанные на пишущей машинке. Но в 1984 году произошли два события, которые раз и навсегда изменили мир шрифтов. Во-первых, компания Apple Computer представила компьютер Macintosh, во-вторых, Hewlett-Packard выпустила первый принтер LaserJet. Macintosh предложил компьютерному миру концепцию множественных шрифтов, которые действительно выглядели как шрифты в книгах и журналах. LaserJet содержал два новых пропорциональных рисунка шрифтов, и с того момента пользователи начали набирать свои заметки и отчеты с помощью Times Roman, Helvetica и других шрифтов.
Слайд 4: Параметры шрифта.
Задание для учащихся: по ходу объяснения материала заполнить или дополнить соответствующие пункты и схемы на рабочем листе “Параметры шрифта: стиль, размер, начертание”.
Стиль – Жирный шрифт, Курсив, Подчеркнутый.
Размер – …, 10, 11, 12, 14, …
Начертание – внешний вид шрифта.
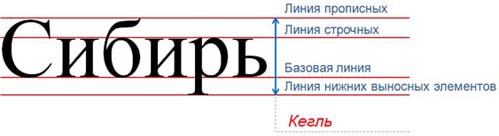
Слайд 5: Размер шрифта.
Рисунок 2
На рабочем листе подписать Линию строчных, Линию прописных и Линию нижних выносных элементов. Отметить высоту букв.
Кегль – размер высоты буквы. В программах компьютерной верстки единицей измерения является пункт. 1 пункт = 1/72 дюйма. 1 дюйм ≈ 2,54 см.
Слайд 6: Классификация шрифтов, шрифты с заческами.
Несмотря на большое количество шрифтов, можно выделить несколько основных групп: шрифты с засечками, шрифты без засечек, рукописные и символьные.
Засечки – небольшие элементы на концах штрихов букв.
Шрифты с засечками также называют антиквенными, то есть античными, древними. Дело в том, что впервые подобные элементы у букв применили ещё древние римляне в шрифтах монументальных надписей.
В середине шестнадцатого столетия французский мастер Клод Гарамон (Claude Garamond) создал гарнитуру, основанную на классических итальянских формах, и она широко разошлась по Европе, порождая многочисленные подражания. Times New Roman – один из немногих текстовых шрифтов, который не несет в себе никаких исторических ассоциаций, а всецело принадлежит современности. Шрифт разработан по заказу лондонской газеты “Таймс” (The Times) и в 1932 году был напечатан первый номер газеты, набранный этим шрифтом. Компьютерный шрифт “Courier” был разработан в 1955 на основе стандартного латинского шрифта пишущей машинки. Через некоторое время шрифт стал использоваться во всех отраслях печатной промышленности.
Слайд 7: Шрифты без засечек.
В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов. Первые шрифты без засечек появились еще в начале XIX века в Англии, но считались экзотикой, хотя подобная форма знаков применялась еще в надписях античной Греции.
Текст на Слайде 2. Почему средний текст читается легче?
На устройствах с низкой разрешающей способностью (например, на мониторах) текст, набранный шрифтом без засечек, читается легче.
Arial – компьютерный шрифт, относящийся к типу шрифты без засечек. Шрифт был создан в 1982 году для корпорации IBM. Лишь несколькими годами позже Microsoft купила лицензию на этот шрифт и начала использовать его в операционной системе Windows. Данное событие послужило отправной точкой для популярности шрифта Arial.
Verdana – шрифт, создан в 1996 для компании Microsoft. С 1996 он входит во все версии Microsoft Windows, Microsoft Office и Internet Explorer для Windows. Verdana не имеет засечек, а буквы увеличены за счёт уменьшения межстрочного интервала, поэтому он хорошо читается и при маленьком размере. Это обстоятельство привело к большому распространению шрифта на Веб-страницах.
Calibri – компьютерный шрифт, так же создан по заказу компании Microsoft в 2005 году. В Microsoft Office 2007 шрифт Calibri используется в качестве шрифта по умолчанию для некоторых офисных программ.
Слайд 8: Рукописные шрифты.
Рукописные, каллиграфические и свободно написанные кистью, а также шрифты, имеющие сходство с рукописными. Рукописные шрифты применяются для работ, требующие изящества.
Слайд 9: Символьные шрифты.
В текстовом редакторе Word есть несколько шрифтов, в которых нет букв, цифр и знаков препинания. Их место занимают разнообразные значки и пиктограммы. К таким шрифтам относятся шрифт Webdings (пиктограммы) и шрифт Wingdings (пиктограммы и декоративные символы). Зачем нужны такие шрифты? Например, для быстрой вставки в документ соответствующего значка. Как можно вставить значок из такого шрифта? В редакторе Word используем команду “Вставка” – Символ. В открывшемся окне выбираем нужный шрифт, находим нужный символ. Чтобы его вставить в документ, достаточно дважды кликнуть по выбранному символу или один раз – по кнопке “Вставить” и “Закрыть”.
Слайд 10: Дополнительные материалы.
Сайт “Самый большой каталог шрифтов”, адрес <http://ifont.ru> и сайт “Типомания”, адрес <http://typo.mania.ru/>.
4. Практическая работа.
Практическая работа включает в себя повторение предыдущего материала (набор текста по образцу, оформление таблицы) и закрепление нового материала с использованием добавления в текст символов различных шрифтов. Краткое описание работы:
Открыть текстовый файл (Приложение 3), прочитать задание.
Выбрать из карточки с текстами объявлений (Приложение 4) любое объявление и заполнить одну их четырех ниже предложенных форм.
После выполнения работы самостоятельно проверить выполнение работы по пунктам 1-3 задания.
Отредактированный файл сохранить в папке на рабочем столе.
Текстовый файл с заданием практической работы
|
Практическая работа “Заполнение бланка объявления”
Бланк подачи объявления
|
Карточка с текстами объявлений
|
|
5. Домашнее задание.
Семакин И.Г. и др. “Информатика и ИКТ. Базовый курс: учебник для 8 класса” §15 “Работа с текстовым редактором”: изучить материал параграфа и ответить на вопросы 6-10; решить кроссворд “Текстовый редактор”.
6. Подведение итогов.
Вопросы классу: Что узнали нового? Какой факт удивил? Что для вас оказалось полезным?
Всем спасибо за работу!
Литература:
- Бочарникова Г.М